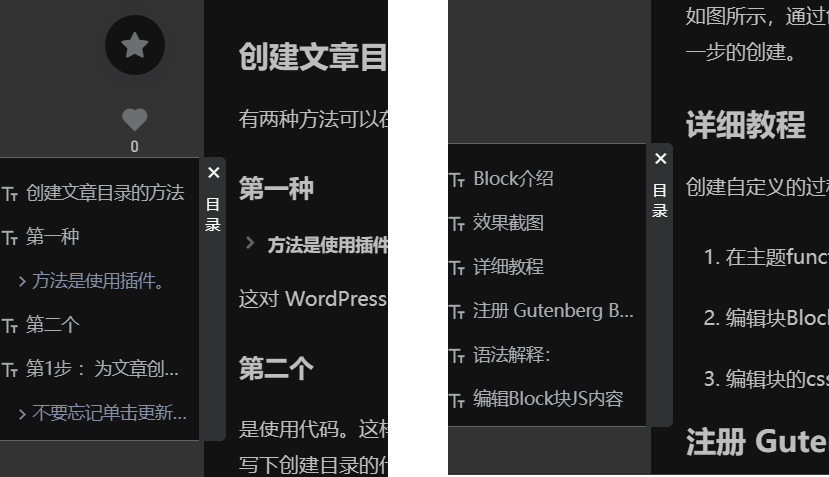
WordPress文章内容太长,怎么给文章添加目录呢?站长更新文章时遇到的一个棘手的问题就是文章太长,在文章里想找点内容都十分不方便,之前做B2子主题时查找相关教程在知更鸟站点找到了点好东西藏当然是分享给各位网友,如果觉得有用,就来打赏一下哈!
添加文章目录的好处很多,对于用户来说,可以方便用户的阅读,对于站长来说,相当于给文章插入了锚点,方便蜘蛛爬取,可以加快文章收录
这次分享的的代码就是本站使用的文章目录生成代码,但是删除了后台设置选项相关代码,这个代码只在B2主题测试过,其他主题应该也可以的;黑暗模式自己适配。

压缩包内有mulu.php,mulu.js,mulu.css及footer.php几个文件;在B2主题function.php文件引入mulu.php、 mulu.js、mulu.css 三个文件,打开压缩包内footer.php和主题目录下的同名文件,把标注区域复制粘贴到主题目录下的footer中,不出意外就可以实现相关功了。
文件引入方法:(针对B2主题,其他类似)
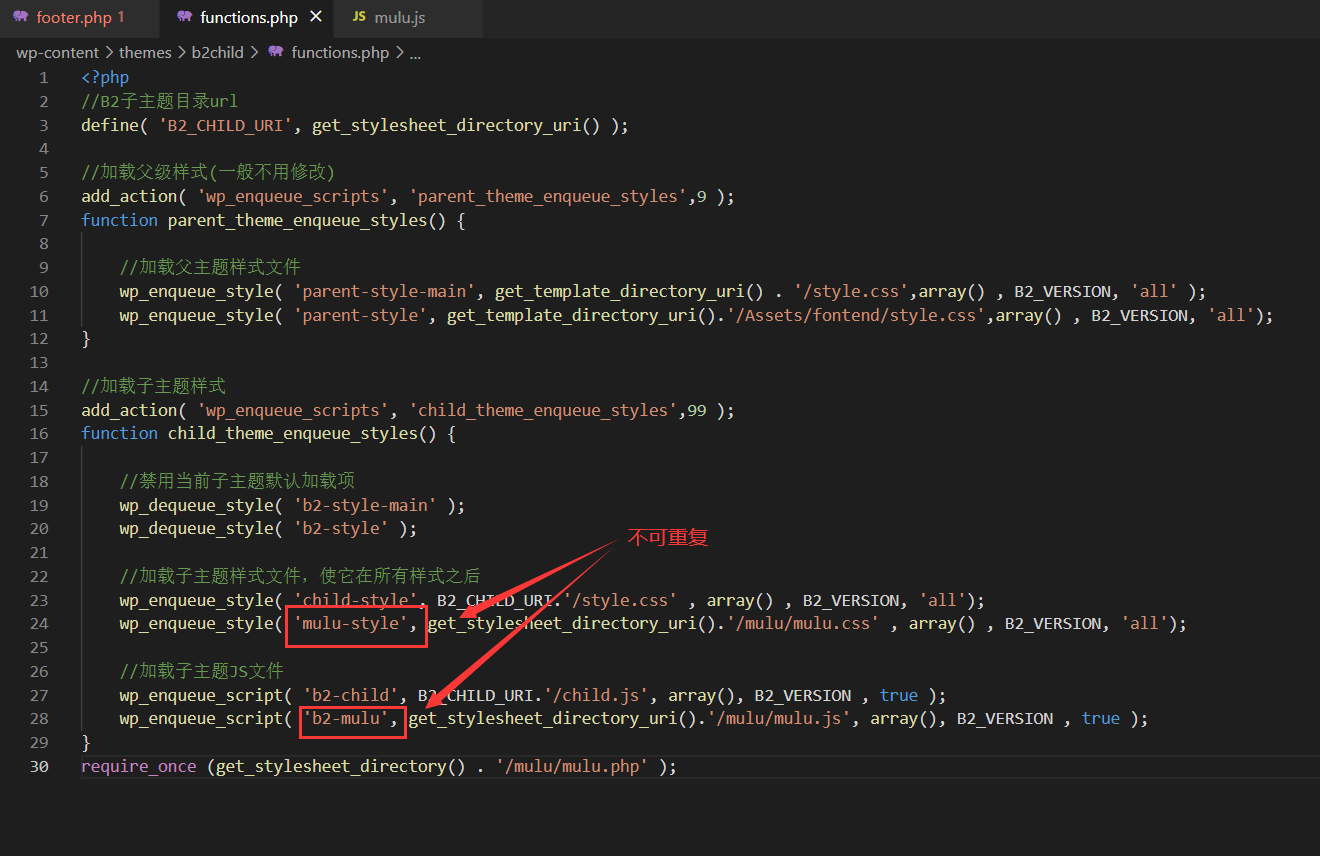
方法一:子主题,查找child_theme_enqueue_styles在其内引入css和js文件
wp_enqueue_style( 'mulu-style', get_stylesheet_directory_uri().'/mulu/mulu.css' , array() , B2_VERSION, 'all');
wp_enqueue_script( 'b2-mulu', get_stylesheet_directory_uri().'/mulu/mulu.js', array(), B2_VERSION , true );注意文件路径
加载mulu.php文件
require_once (get_stylesheet_directory() . '/mulu/mulu.php' ); 
方法二:父主题,查找:setup_frontend_scripts在其内引入css和js文件,在function.php引入mulu.php文件
代码同上注意路径尽量在最后引入
注意:如有排版错误请自行修改css
一定要修改js文件,在头部添加var $ = jQuery.noConflict();或用jQuery(document).ready(function($) {代码});包裹代码不然会报$未定义错误
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












军人天生就舍弃了战斗的意义!
原是今生今世已惘然,山河岁月空惆怅,而我,终将是要等着你的。