这个板子是在GitHub上看到的模板修改的,我觉得还不错,就放到博客替换原来的跳转email-notify.php文件了。文件在我博客用,今天发出来给大家看看!!喜欢就拿去用。代码简陋,有问题请指出!!!
包含功能如下:
1、评论审核通过通知用户
2、评论回复通知用户
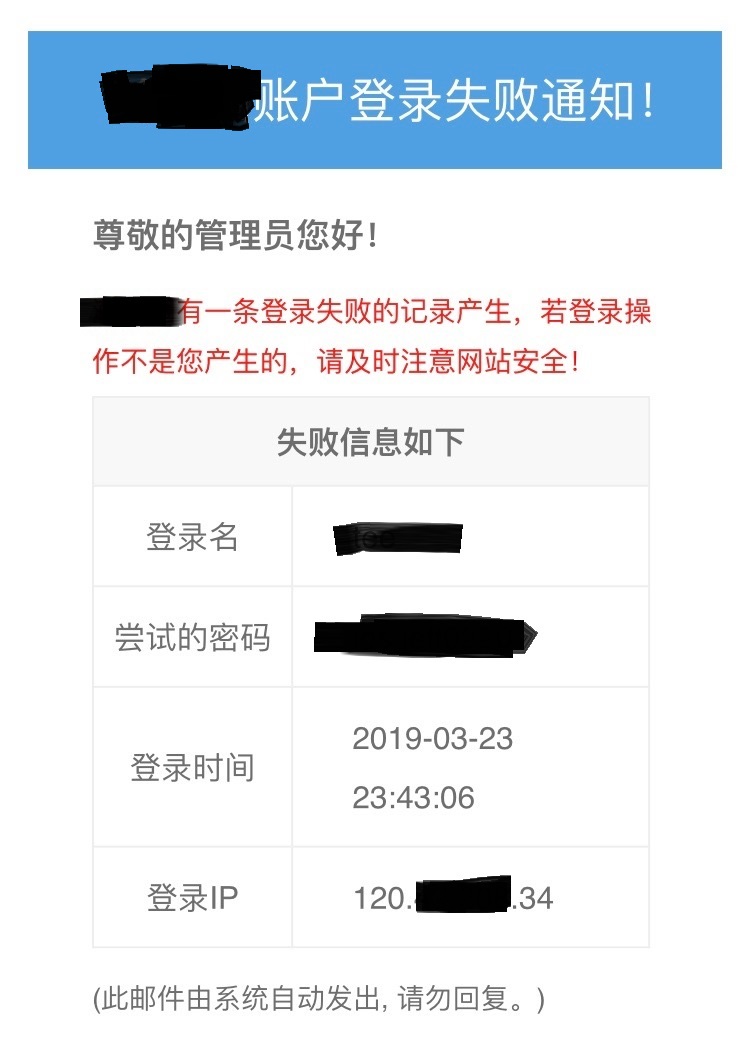
3、网站后台登录失败通知管理员
4、注册用户资料信息更新通知用户
5、注册用户账户被管理员删除通知用户
6、网站发布新文章通知用户
使用方法如下:
Step1、下载美化版邮件评论回复源码-notify.php,修改为email-notify.php后放在您的主题文件夹下
Step2、在functions.php中进行调用include_once(’email-notify.php’);
注意事项:
1、注意nitify.php的放置位置以及调用路径必须一致
2、代码第四行中background-image: url(https://i.loli.net/2019/03/23/5c96570055f55.jpg);的图片可自行修改;
3、代码23行定义了一个广告图片(<img src=”https://i.loli.net/2019/03/23/5c964858144a5.png”),建议大家使用photoshop制作以后换成自己的
4、171行定义了摘要显示字数,您可以随意换成您自己的哦
下面时HTML代码:嗯。就是一个大概效果,至于PHP代码在文章最后。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Notify</title>
</head>
<body style="margin: 0;padding: 0;">
<div class="emailpaged" style="background-image: url(https://i.loli.net/2019/03/23/5c96570055f55.jpg);-webkit-background-size: cover;-moz-background-size: cover;-o-background-size: cover;background-size: cover;background-position: center center;background-repeat: no-repeat;">
<div class="emailcontent" style="width:100%;max-width:720px;text-align: left;margin: 0 auto;padding-top: 5px;padding-bottom: 20px">
<div class="emailtitle">
<h1 style="color:#fff;background: #51a0e3;line-height:70px;font-size:24px;font-weight:normal;padding-left:40px;margin:0">
邮件通知
</h1>
<div class="emailtext" style="background:#fff;padding:20px 32px 40px;">
<div style="padding:0;font-weight:bold;color:#6e6e6e;font-size:16px">尊敬的管理员您好!</div>
<p style="color: #6e6e6e;font-size:13px;line-height:24px;">有新的访客在您的网站给你留言,留言内容如下,请您在第一时间和他们进行联系哦!</p>
<table cellpadding="0" cellspacing="0" border="0" style="width:100%;border-top:1px solid #eee;border-left:1px solid #eee;color:#6e6e6e;font-size:16px;font-weight:normal">
<thead><tr><th colspan="2" style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center;background:#f8f8f8;">留言详细内容</th></tr></thead>
<tbody>
<tr>
<td style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center;width:100px">留言主题</td>
<td style="padding:10px 20px 10px 30px;border-right:1px solid #eee;border-bottom:1px solid #eee;line-height:30px">关于价格咨询</td>
</tr>
<tr>
<td style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center">留言人</td>
<td style="padding:10px 20px 10px 30px;border-right:1px solid #eee;border-bottom:1px solid #eee;line-height:30px">张三李四</td>
</tr>
<tr>
<td style="padding:10px 0;border-right:1px solid #eee;border-bottom:1px solid #eee;text-align:center;">留言正文</td>
<td style="padding:10px 20px 10px 30px;border-right:1px solid #eee;border-bottom:1px solid #eee;line-height:30px">我想和您进行一个面谈,不知您什么时候有时间哦,我这边随时都能奉陪!</td>
</tr>
</tbody>
</table>
<p style="color: #6e6e6e;font-size:13px;line-height:24px;">留言人联系电话:138xxxxxxxx;联系邮箱:xxxxxx@126.com,请您在第一时间和他们取得联系哦</p>
</div>
<div class="emailad" style="margin-top: 24px;">
<a href="#">
<img src="https://i.loli.net/2019/03/23/5c964858144a5.png" alt="" style="margin: auto;width:100%;max-width:700px;height: auto;">
</a>
</div>
<p style="color: #6e6e6e;font-size:13px;line-height:24px;text-align:right;padding:0 32px">邮件来自:<a href="#" style="color:#51a0e3;text-decoration:none">XX主题</a></p>
</div>
</div>
</div>
</body>
</html>
下次见!!!
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











