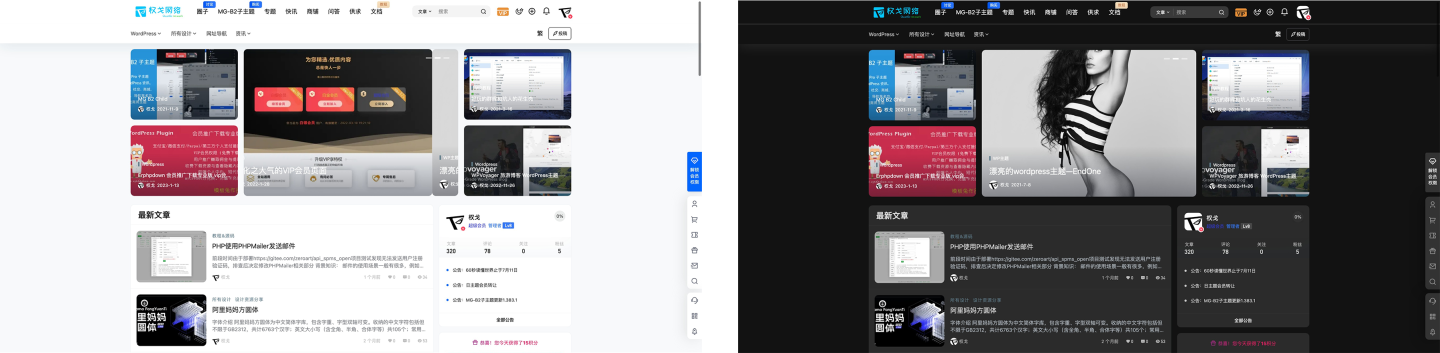
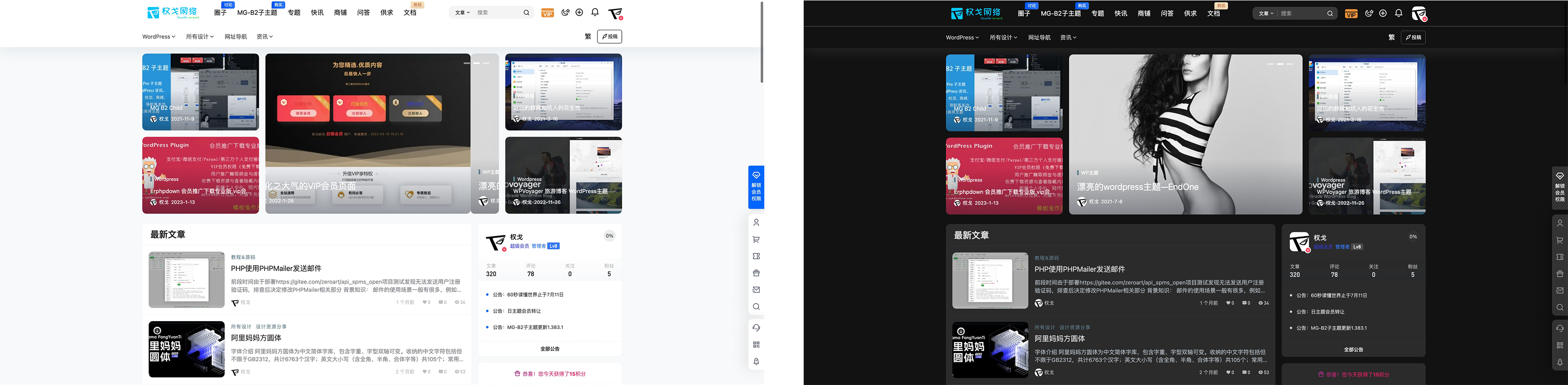
花了点时间把B2 Pro主题给暗化了,效果如本站

具体信息可在本站测试,可能还有一小部分未实现,若遇到请告诉我一下
使用方法:
下载资源包并上传到主题Assets目录下,解压得到night文件夹
在主题functions.php文件内添加如下内容载入暗黑模式文件:
<?php
// 加载夜间样式文件
add_action( 'wp_enqueue_scripts', 'b2_night_styles',11 );
function b2_night_styles(){
// wp_enqueue_script( 'b2child-night', get_template_directory_uri().'/Assets/night/night.js', array(), B2_VERSION , true );
// 该JS文件是方法二使用的,方法一屏蔽即可
wp_enqueue_style( 'child-night-style', get_template_directory_uri().'/Assets/night/night-style.css' , array() , B2_VERSION, 'all');
if(apply_filters('b2_is_page', 'write')){
wp_enqueue_style( 'b2-night-write-css', get_template_directory_uri().'/Assets/night/night-write.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'shop')){
wp_enqueue_style( 'b2-night-shop-css', get_template_directory_uri().'/Assets/night/night-shop.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'carts')){
wp_enqueue_style( 'b2-night-carts-css', get_template_directory_uri().'/Assets/night/night-carts.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'document')){
wp_enqueue_style( 'b2-night-document-css', get_template_directory_uri().'/Assets/night/night-document.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'newsflashes')){
wp_enqueue_style( 'b2-night-newsflashes-css', get_template_directory_uri().'/Assets/night/night-newsflashes.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'circle')){
wp_enqueue_style( 'b2-night-circle-css', get_template_directory_uri().'/Assets/night/night-circle.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'po-infomation')){
wp_enqueue_style( 'b2-night-write-css', get_template_directory_uri().'/Assets/night/night-write.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'infomation') || apply_filters('b2_is_page', 'po-infomation')){
wp_enqueue_style( 'b2-night-infomation-css', get_template_directory_uri().'/Assets/night/night-infomation.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'po-ask')){
wp_enqueue_style( 'b2-night-write-css', get_template_directory_uri().'/Assets/night/night-write.css', array(), B2_VERSION , 'all' );
}
if(apply_filters('b2_is_page', 'ask') || apply_filters('b2_is_page', 'po-ask')){
wp_enqueue_style( 'b2-night-ask-css', get_template_directory_uri().'/Assets/night/night-ask.css', array(), B2_VERSION , 'all' );
}
wp_enqueue_style( 'night-mobile', get_template_directory_uri().'/Assets/night/night-mobile.css' , array() , B2_VERSION, 'all');
}或者直接调用night目录下的night.php文件
添加切换按钮原理:
在b2/Modules/Templates/Header.php文件,header-user内插入切换按钮代码:
方
方法:用JS代码向导航条添加按钮,避免修改过多的主题源文件
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。