给WordPress博客begin主题添加关注微信公众号发验证码并保留原功能,公众号回复密码,这里只教WordPress这部份微信那边搞个关键词自回复即可。
教程:
1.打开主题文件里的/inc/shortcode.php文件搜索加密内容在其上方添加这些代码,添加完如下图。
// 微信加密内容
function wxsecret($atts, $content1=null){
extract(shortcode_atts(array('wxkey'=>null), $atts));
if ( current_user_can('level_10') ) {
return '<p class="secret-password"><i class="be be-clipboard"></i>微信公众号加密的内容:<br />'.do_shortcode( $content1 ).'</p>';
}
if(isset($_POST['secret_wxkey']) && $_POST['secret_wxkey']==$wxkey){
return '<p class="secret-password"><i class="be be-clipboard"></i>微信公众号加密的内容:<br />'.do_shortcode( $content1 ).'</p>';
} else {
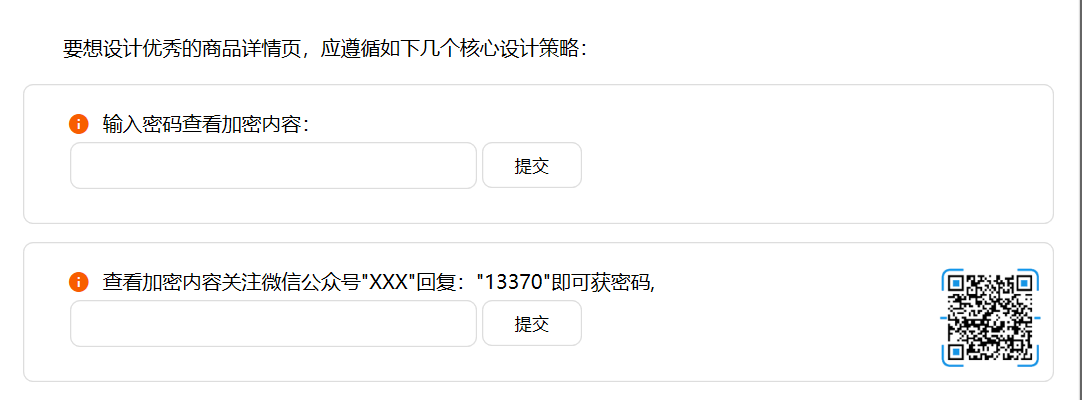
return '
<form class="post-password-form" action="'.get_permalink().'" method="post">
<div class="post-secret"><i class="be be-info"></i>' . sprintf(__( '查看加密内容关注微信公众号"XXX"回复:"'.get_the_ID().'"即可获密码,
', 'begin' )) . '<img class="alignright" style="padding:0 0 10px 10px;margin:0" src="二维码地址" width="100" height="100" /></div>
<p>
<input id="pwbox" type="wxpassword" size="20" name="secret_wxkey">
<input type="submit" value="' . sprintf(__( '提交', 'begin' )) . '" name="Submit">
</p>
</form> ';
}
}
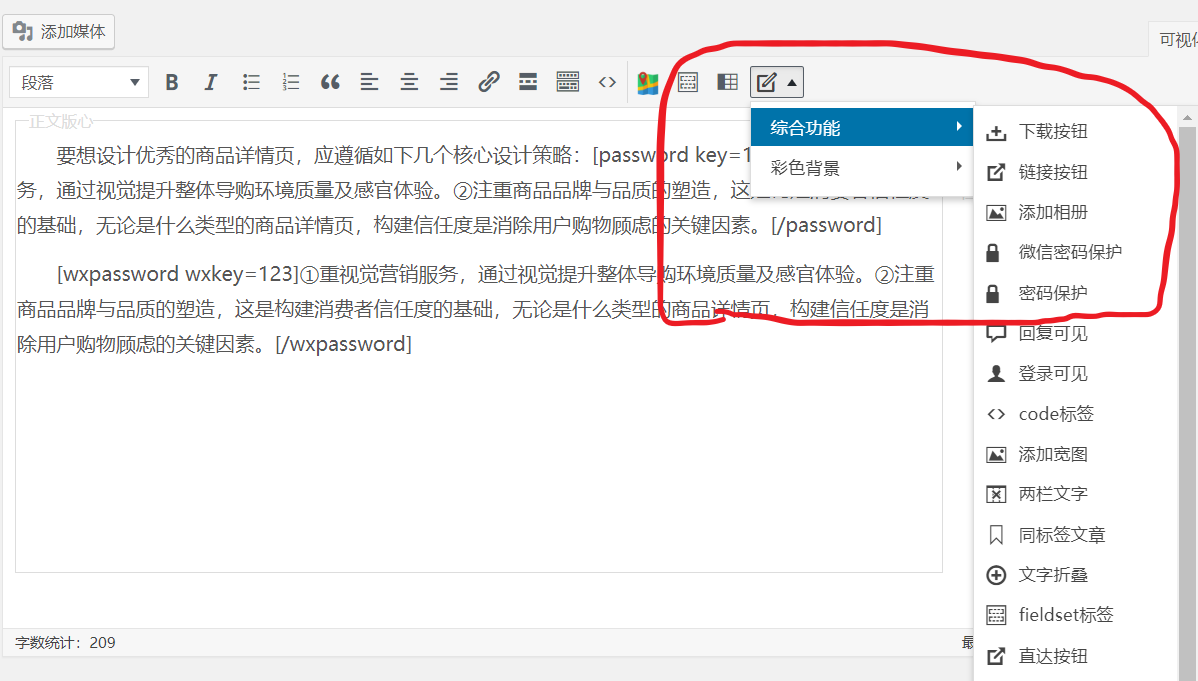
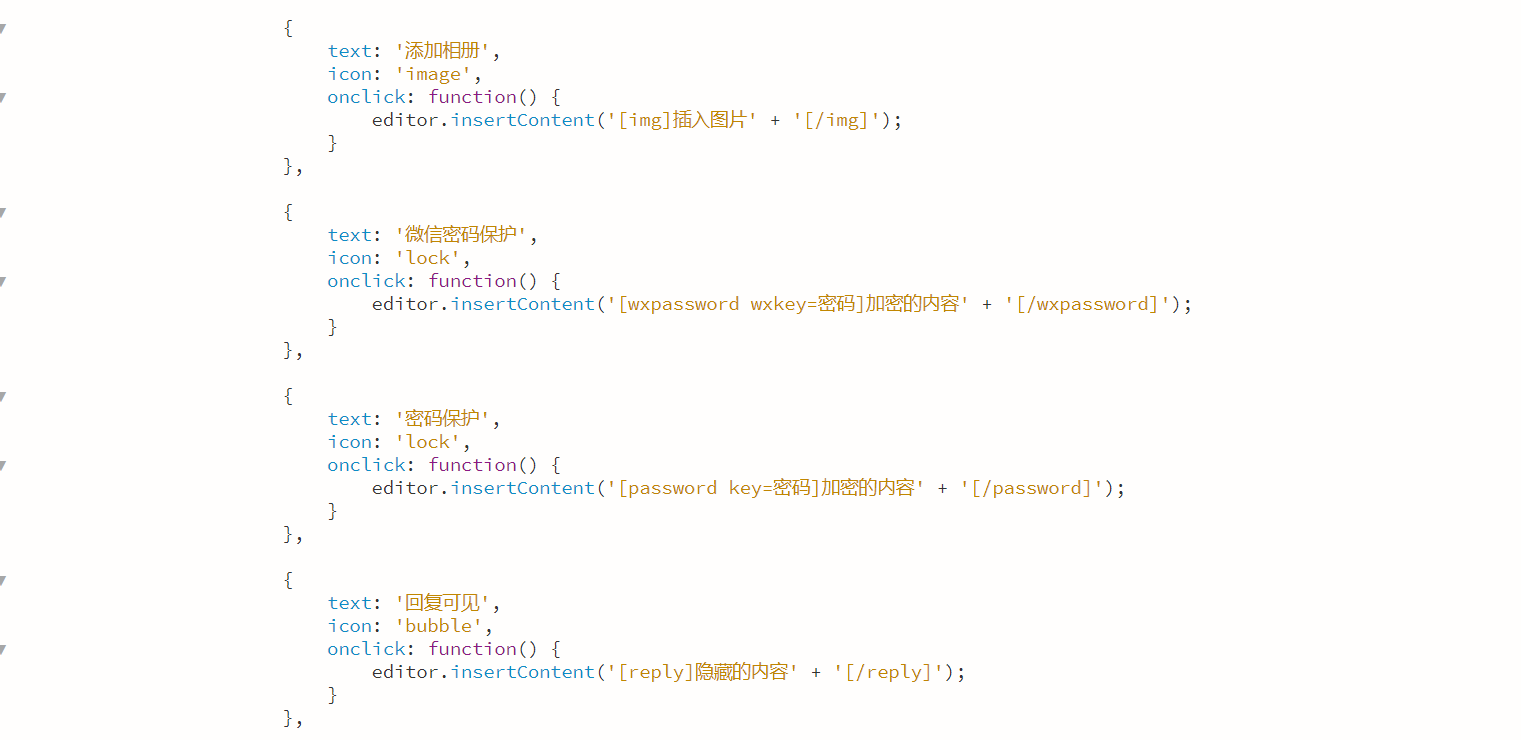
2.打开主题文件里的/js/mce-button.js文件搜索加密内容在其上方添加这些代码,添加完如下图。(这里有点问题,按图片修改一下就行了(✿◡‿◡) )
{
text: '微信密码保护',
icon: 'lock',
onclick: function() {
editor.insertContent('[wxpassword wxkey=密码]加密的内容' + '[/wxpassword]');
}
},
3.打开主题文件里的functions.php文件在最后面添加这些代码。
add_shortcode("wxpassword", "wxsecret");
4.打开主题文件里的style.css文件,搜索:
.post-password-form input[type="password"]
修改为:
.post-password-form input[type="password"],.post-password-form input[type="wxpassword"]
结束啦(~ ̄▽ ̄)~
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。