我总是能在各种地方看见“速成、xx天学会xxx”这些字眼,在什么都要快餐化的今天,我想跟大家谈一谈,如何慢慢积累设计知识。今天说一说设计原理,推荐大家看《写给大家看的设计书》,这篇文章是根据《平面设计完全手册》写的。(最近打魔兽有点疯,所以更新有点晚。。。)
设计不能随心所欲,设计需要满足需求。大到做一个app,小到做一个按钮,我们的设计都是有目的,有受众的。作为一个设计师,我们要做的是尽量满足这些需求,如果做不到,哪怕你做的再好看,也是个失败的设计。
如何评判设计的好坏?虽然设计是无法测量的,但是我们能够基于一些原理和标准以及以往的经验来进行评估。
设计的标准
- 功能和美观
功能。比如电影海报的功能就是为了吸引群众去观看电影。我们在设计的时候,一定要时刻清醒的认识到设计工作是为了干什么,这样才不会跑偏。
美观。在其他条件都相同的情况下,消费者基本都会倾向于购买更加美观的产品(有时也会因为猎奇心理而选择前者,这个就需要我们好好把握消费者心理)。
- 和谐和对比(推荐查下对比、重复、对齐、亲密性)
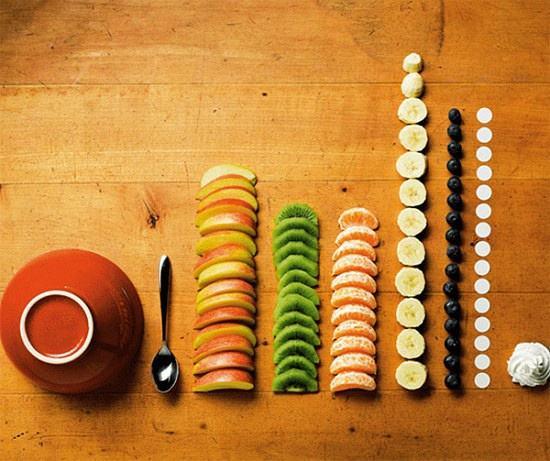
和谐。如果你的设计能给用户一种尽然有序的感觉,那么你就做到了和谐。最常见的就是对齐和对称,细心如你一定会发现生活中很多和谐的地方,比如你浏览的网页,使用的app。还有设计中的栅格,这些都是为了界面的和谐。

对比。如果设计之中全部使用和谐,我们的设计就会现的乏味,甚至会让用户抓不住重点。对比有大小的对比,颜色的对比,方向的对比等等。对比可以理解为在整齐一致的画面中,其中的一个元素打破了这种和谐,这使得这个元素被突出,更容易吸引用户的眼球。优秀的设计师在和谐与对比中找到平衡。

少即是多。思考活动对我们来说是种负担,大脑更倾向于简单、省力的解决办法。所以我们要尽可能的保证设计的简单明了、清晰易懂。这也是简约风盛行的原因。但是简单的东西并不代表容易设计,因为你需要在少量的设计中概括所有你想让用户看到的东西,所以有时候简约而不简单并不是一句空谈。

格式塔原理
- 接近律距离相近的物体是作为一个整体被看待的。所以下图我们会看做IBM三个字母(其实呢,它条条蓝色的线)。

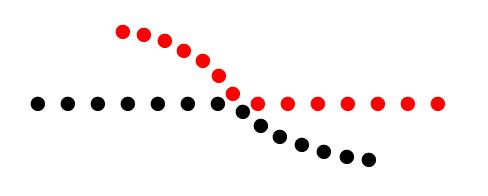
- 连续律
沿着某一直线或曲线排列的元素,比不在同一条线排列的元素看起来更有整体性。

- 完整律人在观察事物的时候总希望发现一些规律,在这种心理作用下,我们会自动补充原本不存在的图像。负空间就是最典型的例子。

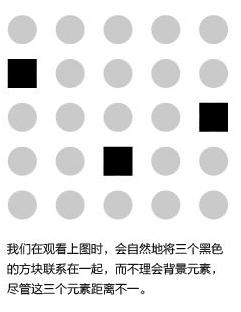
- 相似律
形状相同和大小相同的物体也会被当做整体来看待。

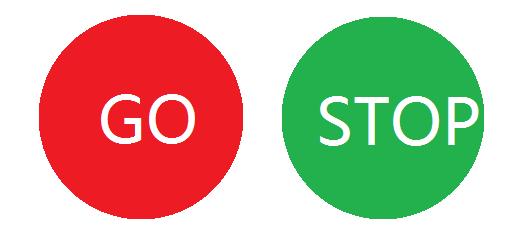
- 干扰效应
在同一图像中出现相互对立的两种表达,这会刺激观赏者。

- 希克斯定律
一个人面临的选择越多,做出决定的时间越长。所以在设计购物类的软件时,要减少干扰客户选择的信息。Less is More(少即是多)。
- KISS法则
Keep it simple and Stupid.优秀的设计应该简单明了,跟希克斯定律差不多。
- 可靠性
设计要符合产品的调性。不是越高档的设计就越好,如果给一件廉价的商品设计的太过精美,容易让消费者误以为产品很贵。(这里贴卫龙,不是说他不好,只是为了解释这个原理。卫龙是走反差的路子的,我觉得它的营销效果达到了,做的很好了。)

本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











