该教程基于鸟叔的Begin主题制作,其他主题请根据情况自行修改哈!!!
上图先:

集成站内信(Front End PM)

调用评论
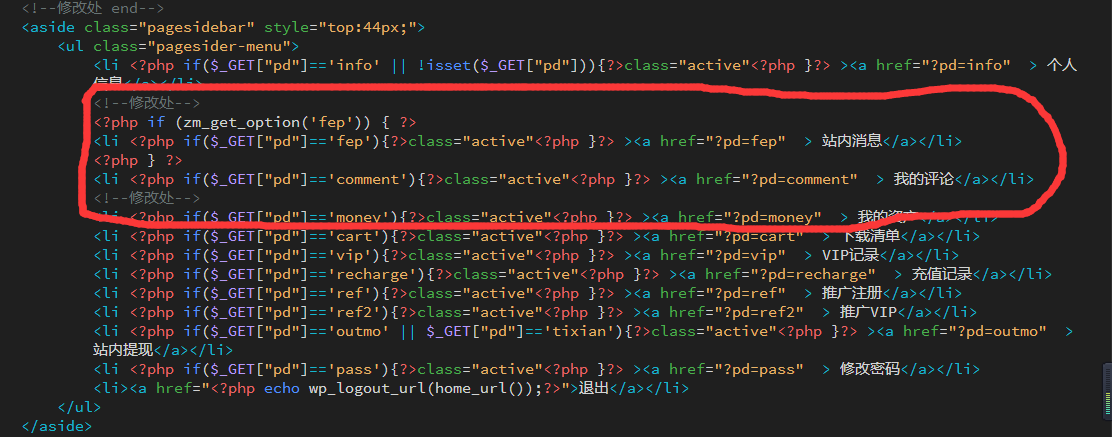
首先我们要在导航栏添加相应导航菜单:
代码简单,直接复制粘贴然后修改部分参数就好
<li <?php if($_GET["pd"]=='info' || !isset($_GET["pd"])){?>class="active"<?php }?> ><a href="?pd=info" > 个人信息</a></li>
<!--修改处-->
<?php if (zm_get_option('fep')) { ?>
<li <?php if($_GET["pd"]=='fep'){?>class="active"<?php }?> ><a href="?pd=fep" > 站内消息</a></li>
<?php } ?>
<li <?php if($_GET["pd"]=='comment'){?>class="active"<?php }?> ><a href="?pd=comment" > 我的评论</a></li>
<!--修改处-->
<li <?php if($_GET["pd"]=='money'){?>class="active"<?php }?> ><a href="?pd=money" > 我的资产</a></li>
<li <?php if($_GET["pd"]=='cart'){?>class="active"<?php }?> ><a href="?pd=cart" > 下载清单</a></li>
<li <?php if($_GET["pd"]=='vip'){?>class="active"<?php }?> ><a href="?pd=vip" > VIP记录</a></li>
<li <?php if($_GET["pd"]=='recharge'){?>class="active"<?php }?> ><a href="?pd=recharge" > 充值记录</a></li>
<li <?php if($_GET["pd"]=='ref'){?>class="active"<?php }?> ><a href="?pd=ref" > 推广注册</a></li>
<li <?php if($_GET["pd"]=='ref2'){?>class="active"<?php }?> ><a href="?pd=ref2" > 推广VIP</a></li>
<li <?php if($_GET["pd"]=='outmo' || $_GET["pd"]=='tixian'){?>class="active"<?php }?> ><a href="?pd=outmo" > 站内提现</a></li>
<li <?php if($_GET["pd"]=='pass'){?>class="active"<?php }?> ><a href="?pd=pass" > 修改密码</a></li>
<li><a href="<?php echo wp_logout_url(home_url());?>">退出</a></li>
需要注意的就是a标签的指向链接?pd=pass中的pass参数和li标签中的php代码$_GET[“pd”]==’pass’中的pass必须一致且不可重复;然后就是在个人中心右侧内容区显示了
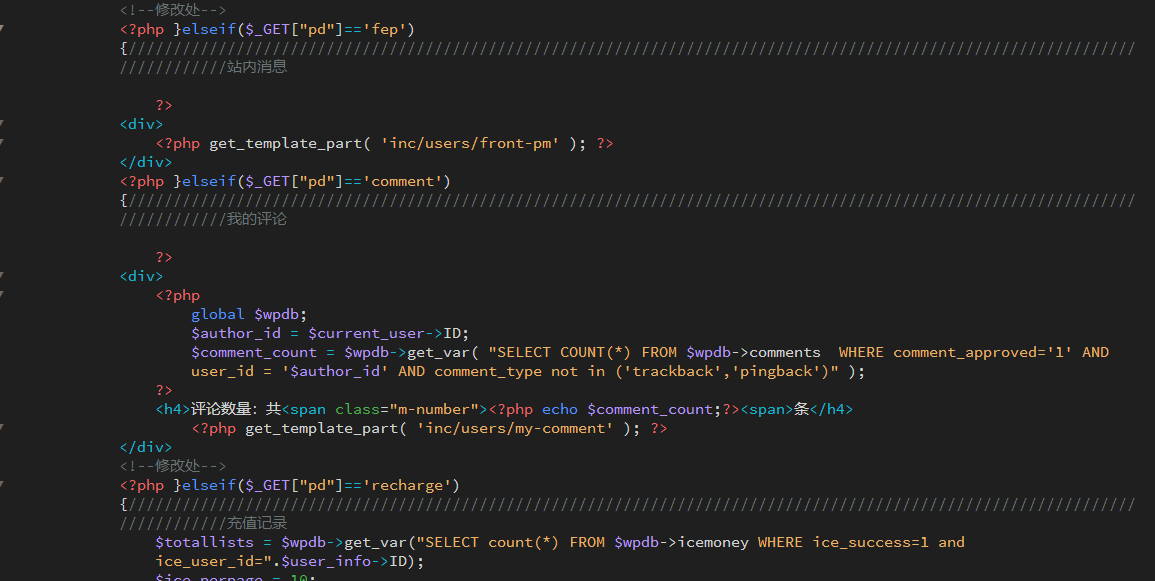
这个比较简单,因为鸟叔的begin主题自带个人中心有相应页面,可以直接调用,我比较懒,就直接复制了鸟叔的代码,当然友情提示,粘贴时不用整错地方了哟,不然你会炸毛的
<!--修改处-->
<?php }elseif($_GET["pd"]=='fep'){////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////站内消息
?>
<div>
<?php get_template_part( 'inc/users/front-pm' ); ?>
</div>
<?php }elseif($_GET["pd"]=='comment'){////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////我的评论
?>
<div>
<?php
global $wpdb;
$author_id = $current_user->ID;
$comment_count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->comments WHERE comment_approved='1' AND user_id = '$author_id' AND comment_type not in ('trackback','pingback')" );
?>
<h4>评论数量:共<span class="m-number"><?php echo $comment_count;?><span>条</h4>
<?php get_template_part( 'inc/users/my-comment' ); ?>
</div>
<!--修改处-->
当然做了一点点修改哈;嗯,我还有救是吧???
如果不喜欢这么平淡的布局那就自己动手修改源文件哈;文件路径theme/begin/inc/users/下记得备份哟,有能力的可以自己加点框框加点花朵什么的也是可以的。
我们要勇于动手,要在作死的道路上不断前进才行;记住生命的意义在于怎么折腾哟(^U^)ノ~YO
这里就不上源文件了,自己去作吧。。。。。。。。。。。。
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











