最近一直在折腾wordpress大学的wpdx主题做自定义优化,因为之前用的主题都有各种各样的短代码,写文章的时候是非常方便的;wpdx主题更新到4.0+都没有这方面的功能添加,只好自己动手给他做手术了。
这次添加的代码,代码还是来自begin主题,话说会不会吧begin主题给搬空啊???



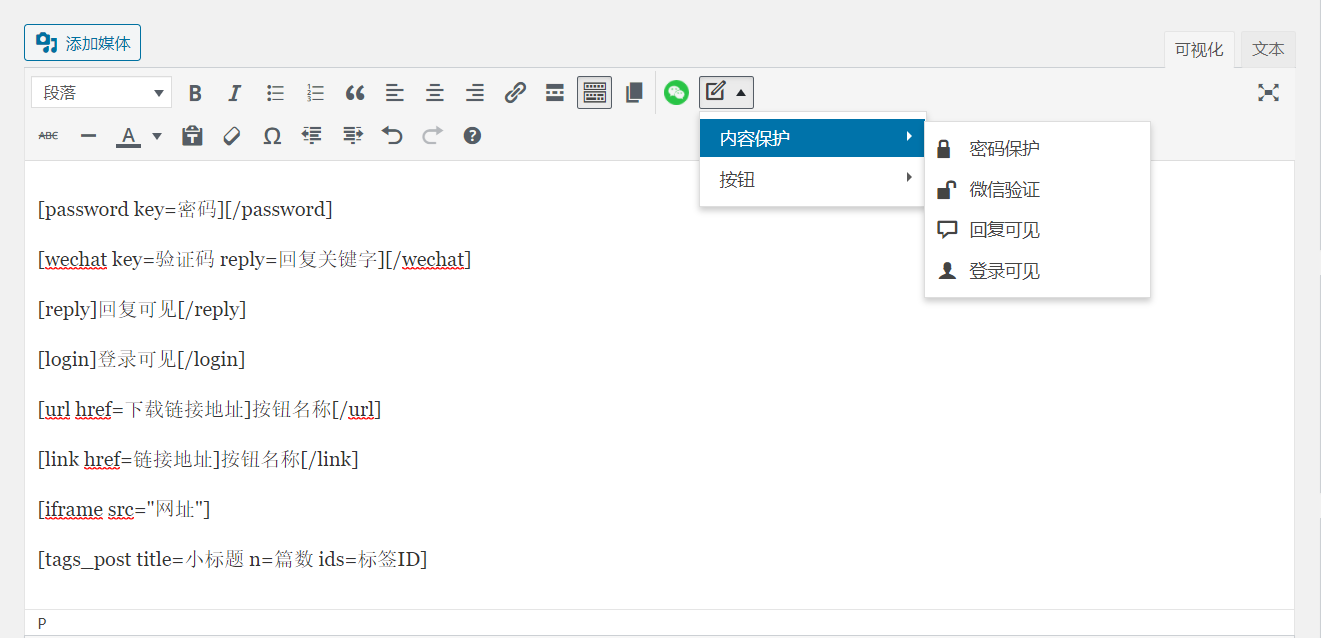
begin主题的短代码确实很多哦,删了一些不常用的(个人感觉哈),只添加了8个代码,够用了吧。。。
食用方法:
1、下载压缩包,解压上传到主题目录下,然后在custom-functions.php中引入就好
require_once get_template_directory() . '/customfun/shortcode/shortcode.php';
[wm_error]注意路径哈!有两处哦,一个是上面的引入PHP文件路径,还有一个在shortcode.php文件里面的js路径哈[/wm_error]
2、在主题style.css文件最后添加下面代码
/**公告样式 https://www.teelm.com **/
@charset "utf-8";
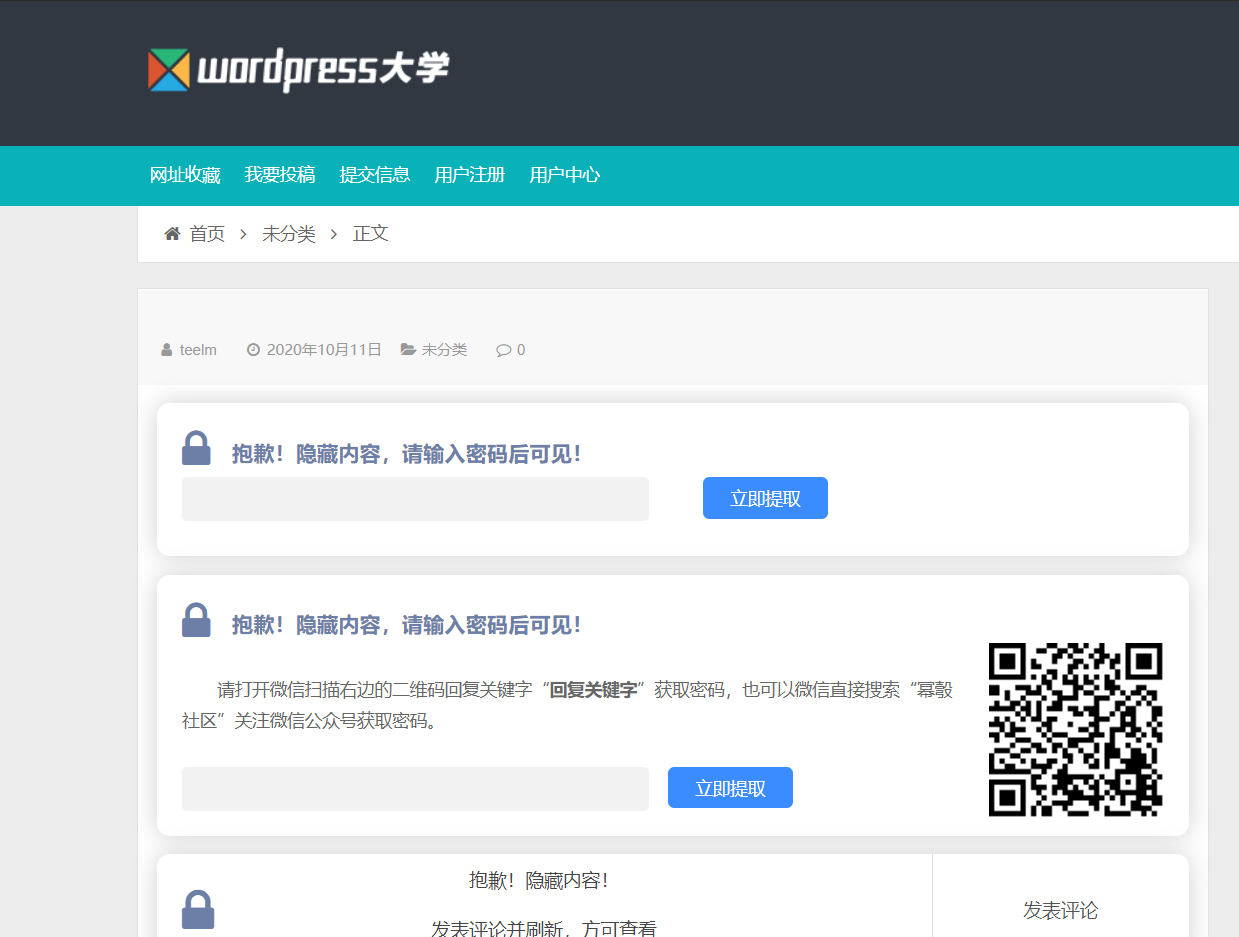
/**密码保护**/
.post-password-form {background: #fff;border-radius: 10px;padding: 20px;margin: 15px 0;position: relative;box-shadow: 0 0 20px #d0d0d0;}
.post-password-form .post-secret {position: relative;font-size: 17px;font-weight: 700;color: #6c80a7;padding: 6px 140px 0 40px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
.post-password-form .post-secret .fa {position: absolute;left: 0;font-size: 35px;top: 0;}
.post-password-form input {width: 45%;border: none;color: #737373;font-size: 13px;height: 35px;line-height: 35px;background: #f2f2f2;border-radius: 4px;outline: none;float: left;padding: 0 10px;}
.post-password-form button {width: 100px;margin-left: 15px;border: none;background: #3b8cff;color: #fff;padding: 7px 0;font-size: 14px;border-radius: 5px;}
.hide-t{position:relative;color:#999;font-size:13px;text-align:center;margin:0 -20px;}
.hide-t:before{content:"";position:absolute;top:13px;left:0;height:1px;width:42%;border-bottom:1px dashed #ddd;}
.hide-t:after{content:"";position:absolute;top:13px;right:0;height:1px;width:42%;border-bottom:1px dashed #ddd;}
.hide-t:after,.hide-t:before{width:38%;}
.secret-password{padding:0 0 5px 0;}
/**关注微信公众号**/
.wechat-box .wechat-img {background-size: 100%;background-repeat: no-repeat;position: absolute;width: 140px;height: 140px;right: 20px;top: 50%;margin-top: -50px;}
.wechat-box .wechat-follow{padding: 20px 140px 15px 0;font-size: 14px;color: #777;}
.wechat-box .wechat-follow p{margin-right: 20px;}
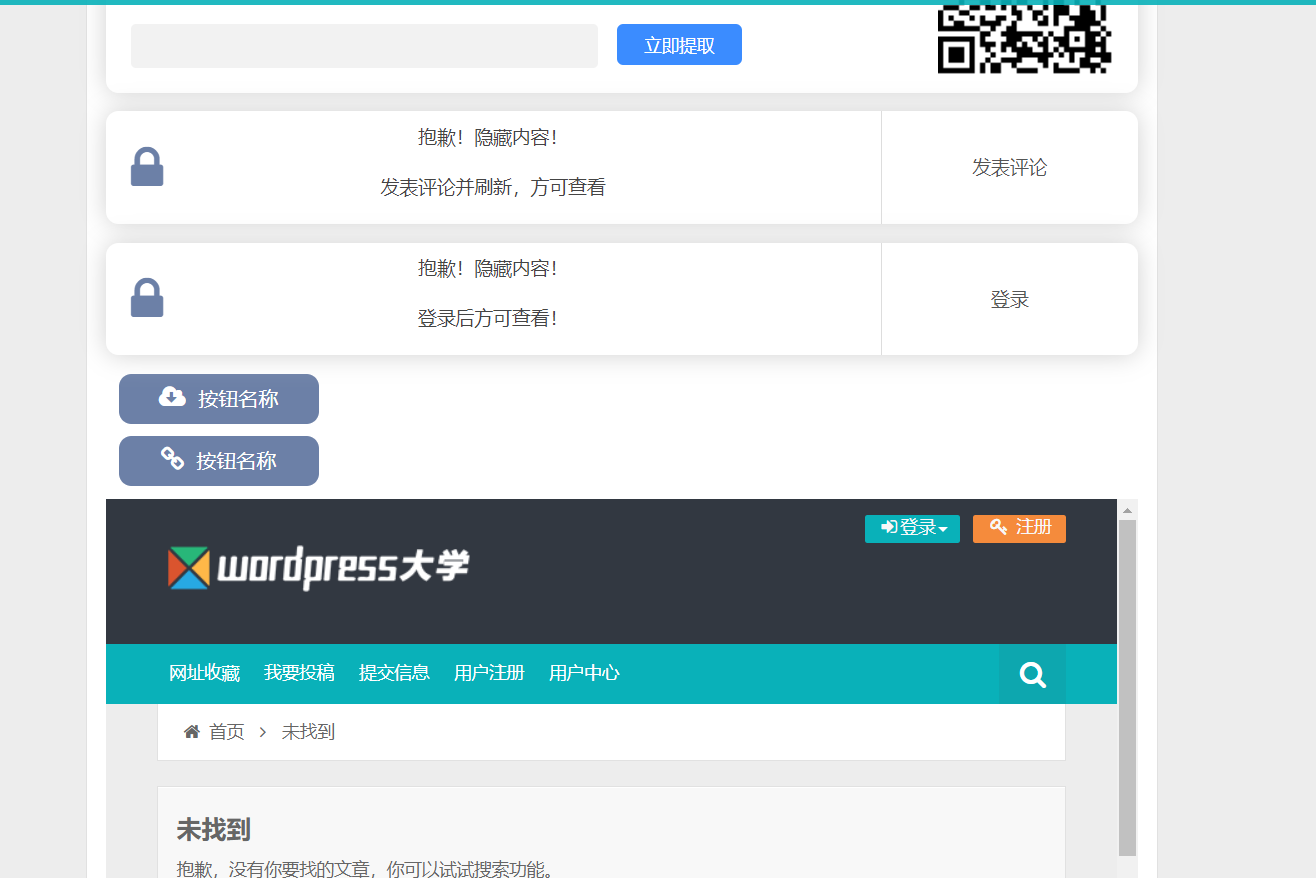
/*回复/登录可见*/
.reply-read{background: #fff;border-radius: 10px;margin: 15px 0;position: relative;box-shadow: 0 0 20px #d0d0d0;}
.reply-ts{float:left;width:75%;}.read-sm{padding:6px 15px;}
.read-pl{float:right;width:24.8%;height:90px;line-height:90px;text-align:center;border-left:1px solid #ddd;}
.read-pl a{display:block;line-height:91px;color:#555;}
.reply-read .fa{position: absolute;left: 20px;font-size: 40px;top: calc(50% - 20px);color: #6c80a7;}
.read-sm,.read-pl a{font-size:15px;text-align: center;}
.read-pl a:hover{background:#3690cf;color:#fff;border-radius: 0 10px 10px 0;}
/*按钮*/
.down{width: 160px;margin: 10px;}
.down a{display: block;width: 160px;height: 40px;border-radius: 10px;text-align: center;background: #6C80A7;font-size: 16px;line-height: 40px;color: #fff!important;}
.down a:hover{background: #21B9C0;}
.down a .fa{margin-right: 10px; font-size: 20px;}
.tags-posts{margin:20px 0;}
.tags-posts a{display:block;}
.tags-posts ol li{line-height:220%;margin:0;padding: 0;list-style: none !important;}
@media screen and (max-width:720px){
.post-password-form .post-secret{font-size: 15px;}
.post-password-form input {width: auto;}
}
@media screen and (max-width:620px){
.post-password-form .post-secret{padding: 6px 40px 0 40px;}
.read-pl{width: 24%;}
.reply-read .fa {left: 15px;font-size: 30px;top: calc(50% - 15px);}
}
@media screen and (max-width:480px){
.post-password-form .post-secret{font-size: 14px;padding: 0 0 0 20px;}
.post-password-form .post-secret .fa {font-size: 24px;}
.post-password-form button {width: auto;padding: 7px 5px;;}
.wechat-box .wechat-follow p{margin-right: 0;}
.wechat-box .wechat-follow{padding: 20px;}
.wechat-box .wechat-img{margin: 10px auto;position: relative;}
.reply-ts {margin-top: 20px;}
.read-sm,.read-pl a{font-size:13px;}
.read-sm{padding: 0;}
}
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











