在了解事物发展动向前,我从三个方面作为切入点,即从对过去艺术设计发展的分析找到到规律,对现在 UI 发展的分析找到不足 ,从而预判未来趋势。
准确预判行业趋势,是一件很难的事,所以这次趋势浅析仅为个人一家之言,分析表皮浅薄,各位看官权当茶余饭后故事看吧。
我们先看「趋势」的字面意思:事物发展的方向,表示一种向尚不明确的或只是模糊地制定的遥远的目标持续发展的总的运动。今天跟大家要聊的就是 UI设计发展的动向。
在了解事物发展动向前,我从三个方面作为切入点,即从对过去艺术设计发展的分析找到到规律,对现在 UI 发展的分析找到不足 ,从而预判未来趋势。
一、近现代艺术设计发展
1. 近代艺术发展
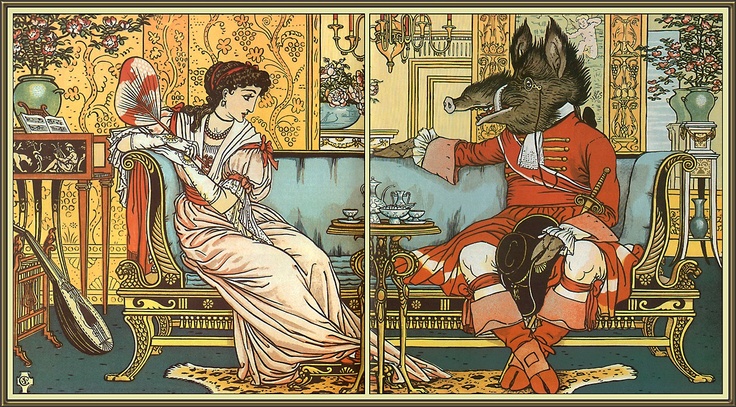
近代艺术发展主要由几大设计潮流引领,依次关系为:古典时期、巴洛克洛可可时期、新古典主义时期。
古典时期
其艺术风格严谨写实,追求构图的均衡与完整,强调理性而轻视情感,纯洁、典雅、和谐、稳重。

巴洛克洛可可时期
巴洛克:风格多变、动感、不规则,宏大、奢华;洛可可:精致、小巧、妩媚、浮华、矫揉造作。不再纯洁,开始反对古典主义教条。

新古典主义时期
艺术形式是对巴洛克洛可可艺术的反对,重新追慕古典、追求内涵,强调理性、构图的完整,追求以简练的形式表现高雅的气质。

2. 现代设计发展
现代设计发展主要有几大节点:工艺美术运动、现代主义和后现代主义。
19世纪下半叶,起源于英国的一场设计改良运动,进入现代以后;工业革命以后大批量工业化生产导致设计水准急剧下降,设计师实在看不下去,发起工艺美术运动,为什么从工业美术运动讲起呢?因为它是现代设计的开端,承上启下,对后世影响深远.
工艺美术运动
艺术特点强调手工艺生产,反对机械化生产,反对矫揉造作和其他各种古典、传统的复兴风格,提倡中世纪风格,主张设计诚实,讲究简单、朴实、风格良好,提倡自然主义风格和东方风格。

现代主义
打破传统,打破设计为权贵服务的立场,设计民主化,形式上提倡非装饰的简单几何造型,极简化设计,主张少即是多,形式追随功能,主张理性设计。

后现代主义
主张多元化设计,不规则化,用艺术表达多种思维方式,少则厌烦,反理性主义,重形式,强调历史文脉依托。

通过对以上设计潮流更替分析,我们发现艺术发展其实是一个继承、否定、再发展的过程。刚开始以模仿写实为主,模仿写实发展到极致后,自然就会有人摒弃、反对,逐渐开始寻求突破,形成一股新的潮流,但当这种新的潮流成为主流后(以前被看做非主流);自然就会有人站出来反对这种潮流,然后继承再发展。
二、现今UI设计发展
进入21世纪,随着社会发展技术进步,信息软件行业逐渐兴起,这里要感谢乔帮主给我们饭碗,正是苹果的设计让全球开始重视用户体验重视 UI设计,以前大家都叫美工。
1. 拟物化设计
早期 UI设计都是拟物化设计 ,其风格特点:模拟真实物体的材质、质感、细节、光亮等,交互也模拟现实中的交互方式,学习成本低,传达丰富的人性化感情。缺点:拟物化本身就是约束,会限制功能本身的设计。

2. 扁平化设计
大家看拟物化设计是不是很像古典主义跟工业革命刚开始那会,喜欢模拟真实,讲究设计诚实。但是慢慢人们审美疲劳,那么肯定会有一种设计潮流,汲取它精华再起来反对这种设计,那就是扁平化设计,我们现在大环境就处在这个设计潮流中。
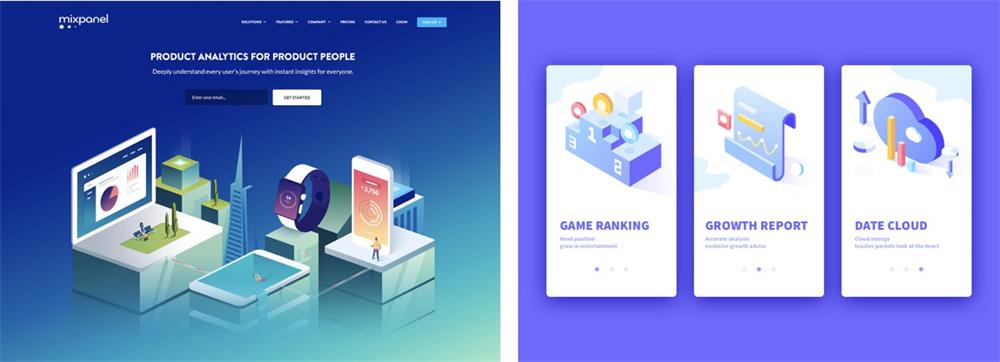
扁平化有很多优点:去掉界面冗余的装饰效果,「信息」本身重新作为核心被凸显出来,设计元素强调抽象、极简、符号化,设计更简约, 条例清晰;缺点:需要一定学习成本,传达的感情不丰富,甚至过于冰冷。
如:最早用扁平化设计的之一,就是微软的芒果 MetroUI;大家看过于扁平效果并不是太好,扁平化设计很像现代主义,推崇极简,冷冰冰,所以我们要问两个问题:
扁平化就应该仅仅是扁平吗?
扁平化之后应该是什么化?

3. 3大设计语言
在回答这两个问题之前,我们先分析下最具代表性的三大系统最新的设计语言,设计理念很重要,大部分设计趋势都是通过这些理念推动。

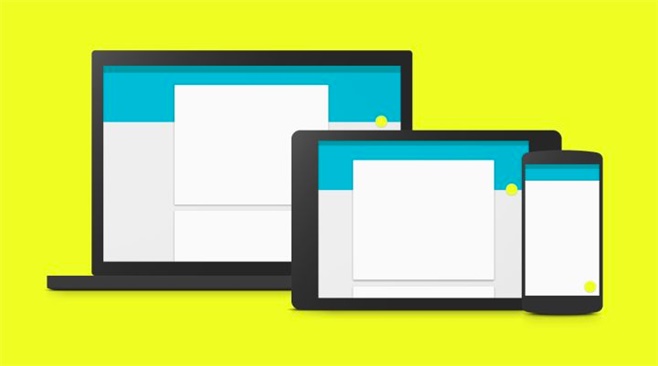
Material Design
中文名:材料设计语言,是由 Google 推出的全新的设计语言,引入电子纸张隐喻,以前我们用纸张获取信息,现在用设备,其实都是电子纸张,谷歌对纸张重新进行了阐述,在扁平之外,增加了很多新特性,如:https://v.qq.com/x/page/m0131l1zvvo.html
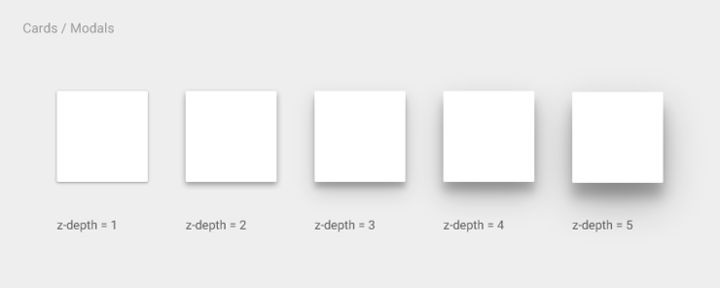
阴影和层级:用阴影的深度来表达层级,并且有多个层级。

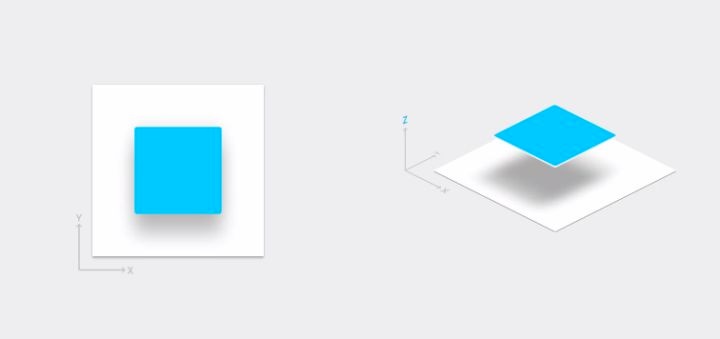
Z轴理念:场景立体化而不再局限于平面,增加信息纵深。

触摸波纹,流畅动画:有意义的动画指示。

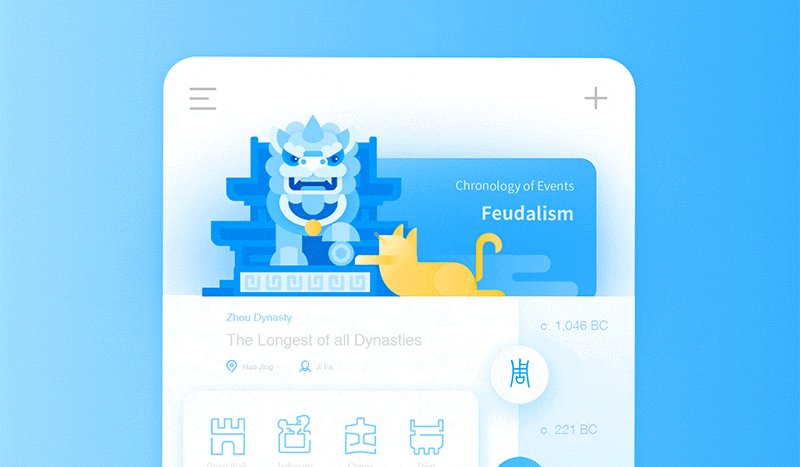
卡片设计,自适应布局:应用卡片的设计理念对布局严格规范,而且布局可以灵活的自适应到任何设备中。

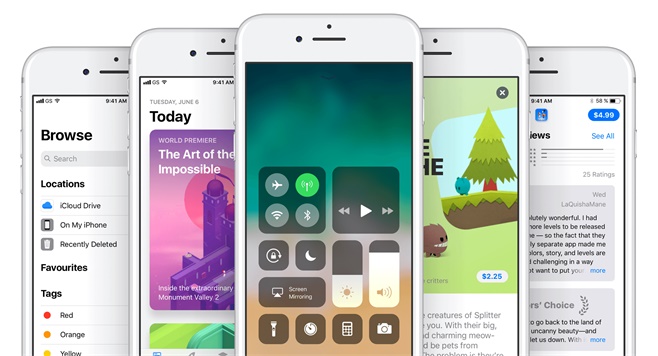
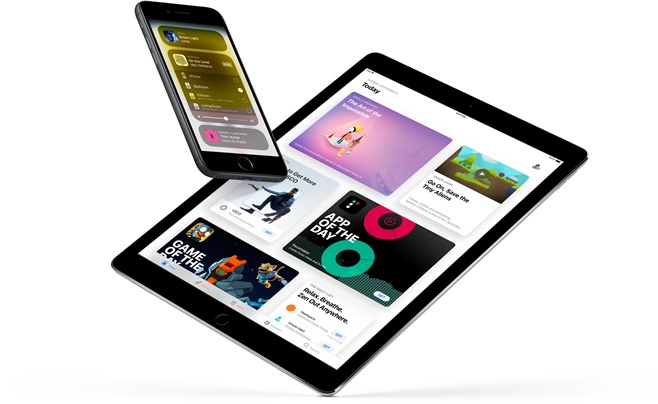
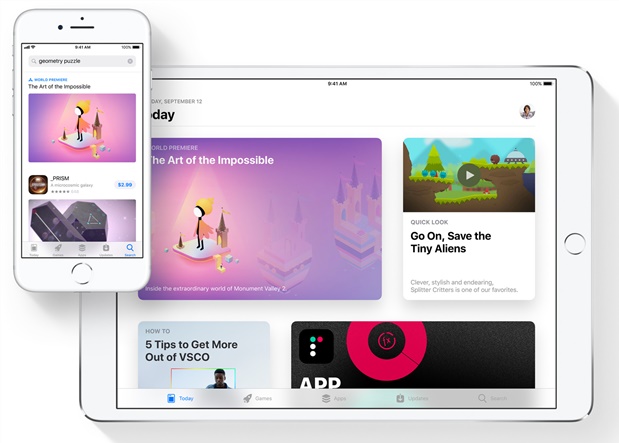
iOS
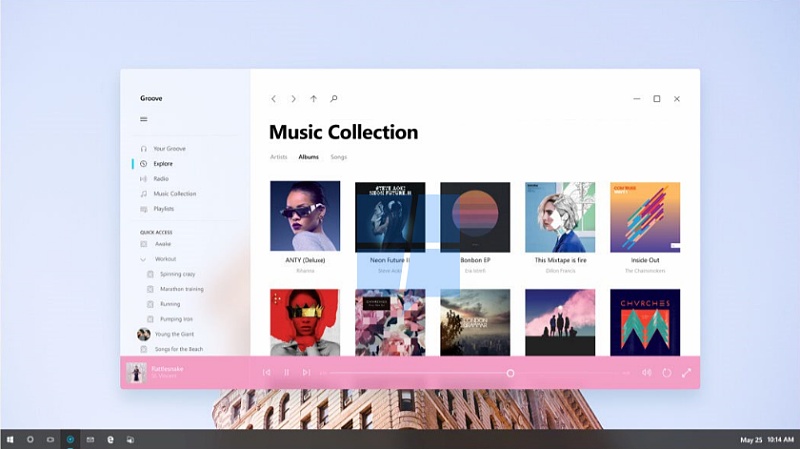
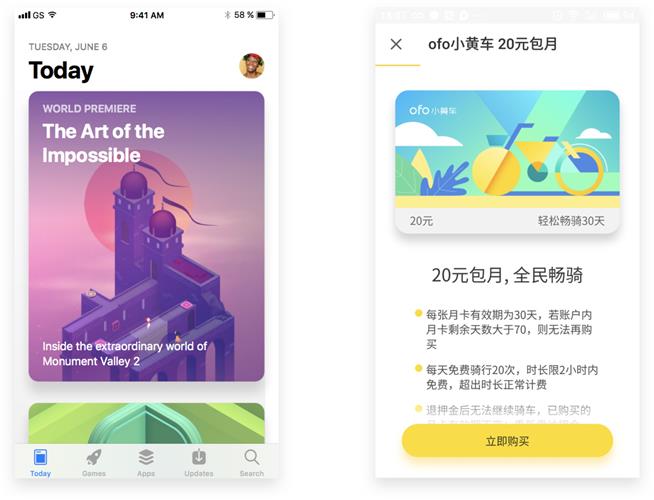
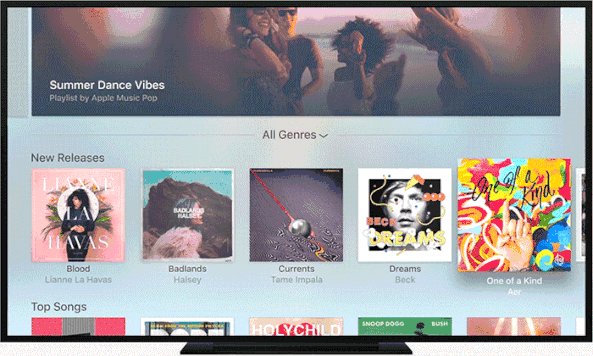
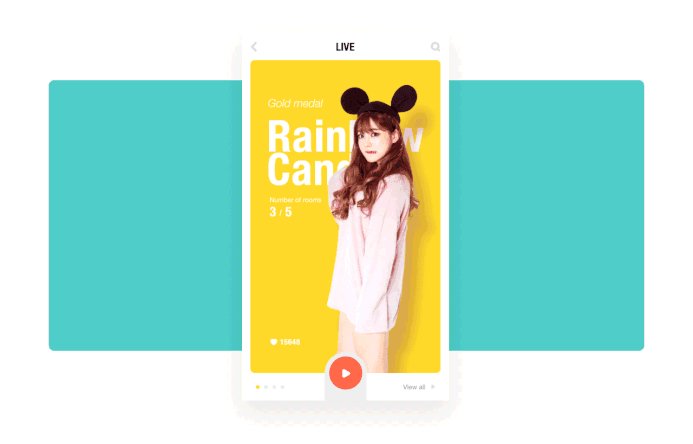
由于 iOS 12 没有太大的设计更新,我们主要看 iOS 11,应用大量的圆角卡片式设计,大面积的背景图,效果冲击力更强,点击欲望也更强了,页面加入超大标题栏字体,这跟以前的小字号细字体有很大的区别,阴影也是比较高级的大阴影。

圆角卡片,大标题,大阴影:透气的大图片背景,清晰的文字阅读层级。

线性元素向面性进化:线形图标改变成了面形,阴影替代描边,不单单是图标,现在碎片信息越来越多,越来越需要归纳;零碎的线逐渐要往更整体的面过度。

Fluent Design System
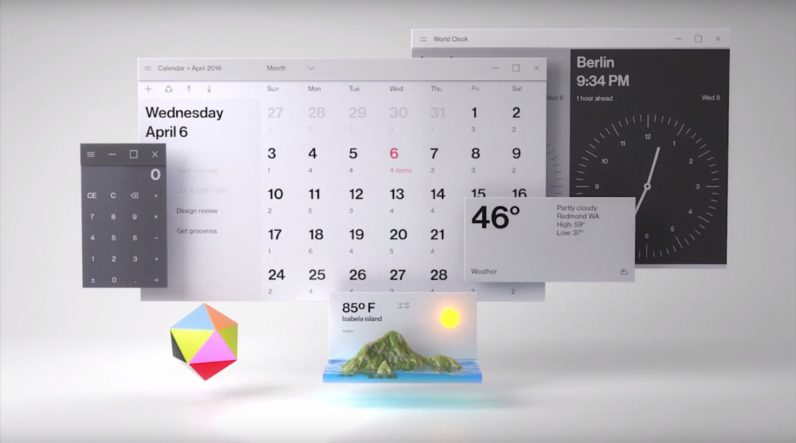
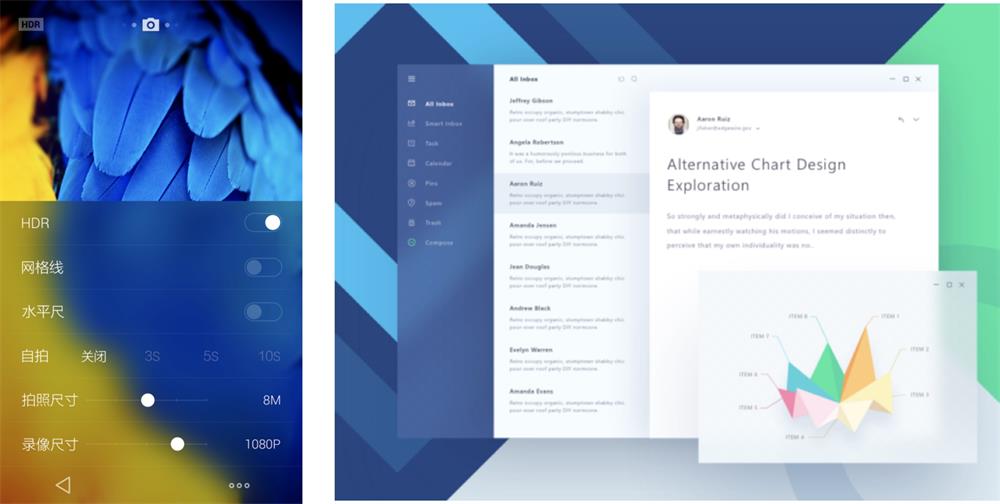
微软去年推出的设计语言中文名:流畅设计体系,集各家所长,在 UI 美学上它更是大有进步,系统包含以上五大核心元素:光线、深度、动效、材质和缩放。

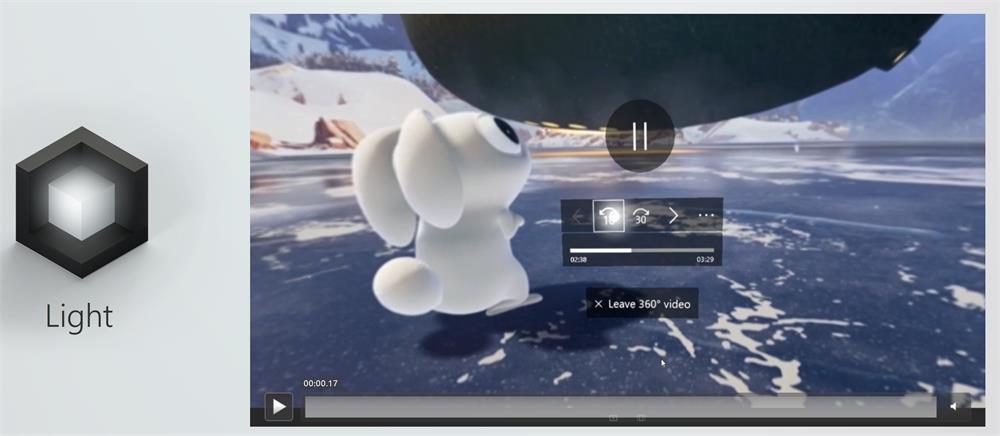
光线Light:通过光线的运营,界面更有质感,更加未来感。

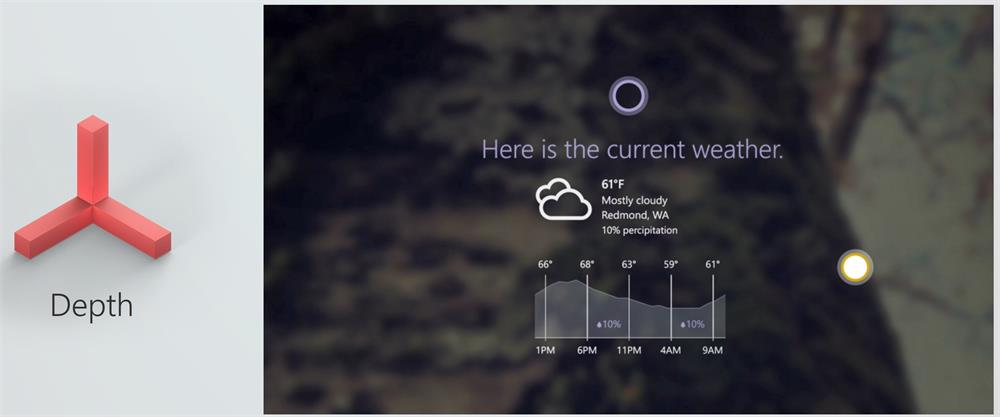
深度Depth:运用深度理念,可以构造出很多视觉效果,如视差、前后变换、空间运动等。

动效Motion:不言而喻,动效使页面更加流畅,也更具观赏性。

材质Material:在界面中赋予材质,如毛玻璃、亚克力这样的高层次的组合效果,使整个页面很高级。

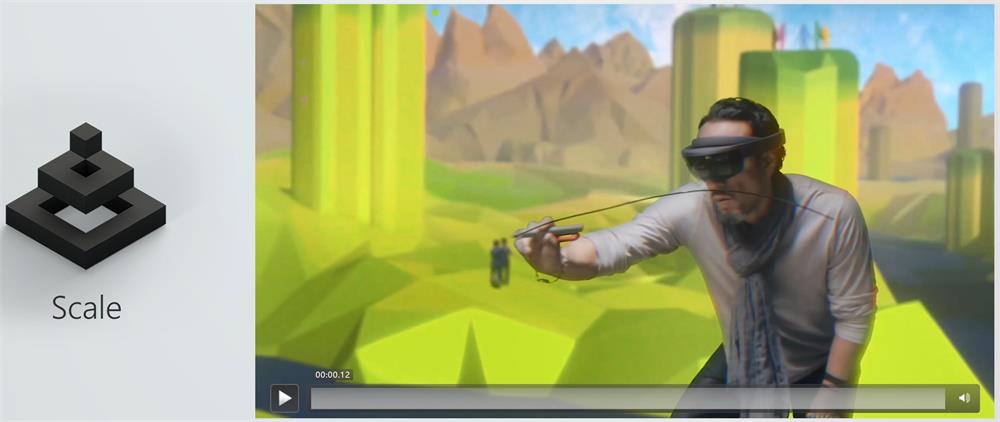
缩放Scale:Fluent Design System 主要目的是一次设计,就可以用于 0D(只有语音)、1D(Surface Dial)、2D(UI)、3D(VR/AR)的种种情况;所以伸缩性比其他 UI设计语言都要更重要,尤其是在 VR/AR 设备上,未来应用潜力巨大。

按照 Fluent Design System 这种设计理念设计的 UI 界面,效果确实很棒!


三、现今趋势:扁平化就应该仅仅是扁平吗?
现在回答前文的第一个问题,通过对三大系统的分析 ,我们发现各大互联网公司都不再拘泥于扁平,都在尝试新的设计形式去反对扁平,这些反对形式,也是现在最盛行的设计趋势。下面我们看看有哪些形式:
1. 纵深
如果让一张页面不再扁平,我觉得最快最直接方法就是增加纵深,把重要信息凸显出来。增加纵深的常用手段:

大阴影
越来越多的设计师为卡片、按钮增加大阴影,来突出层级。

三维立体
打破扁平,增加立体,三维元素在界面中越来越多的得到运用。

2. 动视
动效视差越来越被设计师所重视。

转场动画
实用动画,诠释功能;观赏动画,缓冲用户等待焦虑。

重力视差
视差动画结合重力感应,让用户身临其境。

3. 材质
通过不同材质的运用,打破扁平,苹果毛玻璃,微软亚克力材质,相信未来也会有更多材质加入。

4. 层次
极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心,而且还建立了清晰直观的视觉层级,方便用户简单快速的识别和读取需要的页面内容,从而提升用户体验,降低跳出率。

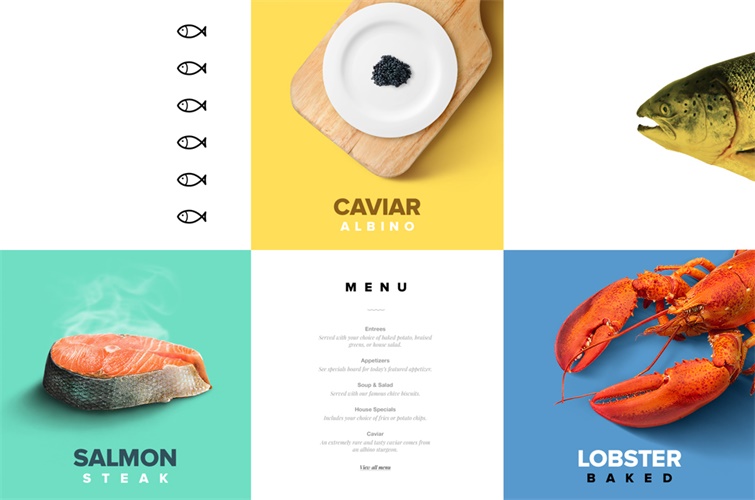
大小对比
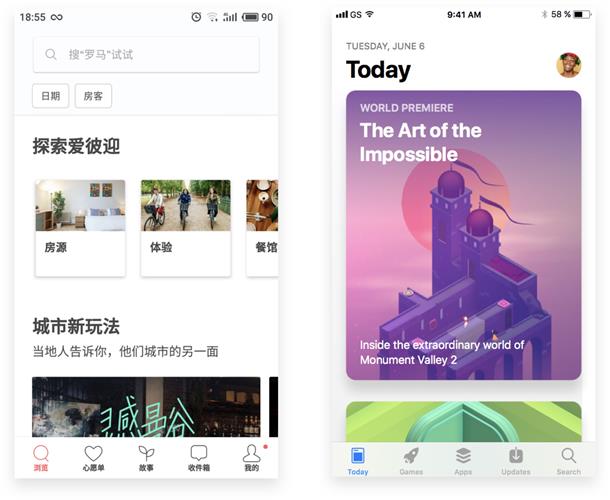
元素尺寸越大,越突出,越容易吸引用户的注意;不过尺寸大小也要有度,控制在用户能够接受的范围内,Airbnb 和苹果大字号运用就比较得当。

色彩对比
利用颜色的强烈对比,突出页面层级。

适当间距留白
留白的巧妙运用,能够非常有效地突出页面信息。而页面内部元素之间,保持适当的间距,让彼此之间的相互联系而不「拥挤杂乱」,也是吸引用户注意的不错策略。

四、未来趋势:扁平化之后应该是什么化?
回答这个问题前,我觉得大家有必要先畅想一下未来的生活方式和社会形势,我们先看个短片。
[videos href=https://v.qq.com/iframe/player.html?vid=i01586jf3it&tiny=0&auto=0]https://vpic.video.qq.com/15284173/i01586jf3it.png[/videos]
通过短片我们发现,未来科技的迅速发展人们设计审美更加提高,随处都是屏幕,信息更加繁杂,动效得到普及,人文关怀愈加重要,各种技术的普及,更多设计形式出现,全息投影也会加以运用。
所以我们暂且把扁平化后的设计潮流取名为:后扁平化&多媒体化。

那么它有什么风格特点呢?个人认为会有如下几点:
扁平化仍将主宰,但更加抽象简约
信息为主
人文关怀
动效普及
多元化设计
虚拟全息三维投影运用
以上为本人对于 UI设计趋势的一些感悟的分享,分析不够全面也不够深刻,欢迎大家留言一起探讨[the_ad id=”11107″]
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











