博主用Erphpdown插件很长时间了,这个插件的功能也是越来越丰富了,但也存在一些不足。诸如当分享一些软件类的资源时,软件的名称、版本、应用平台、大小等一些信息都没法显示,显示效果很不友好,今天,我将把修改方法分享出来。

添加前后台效果

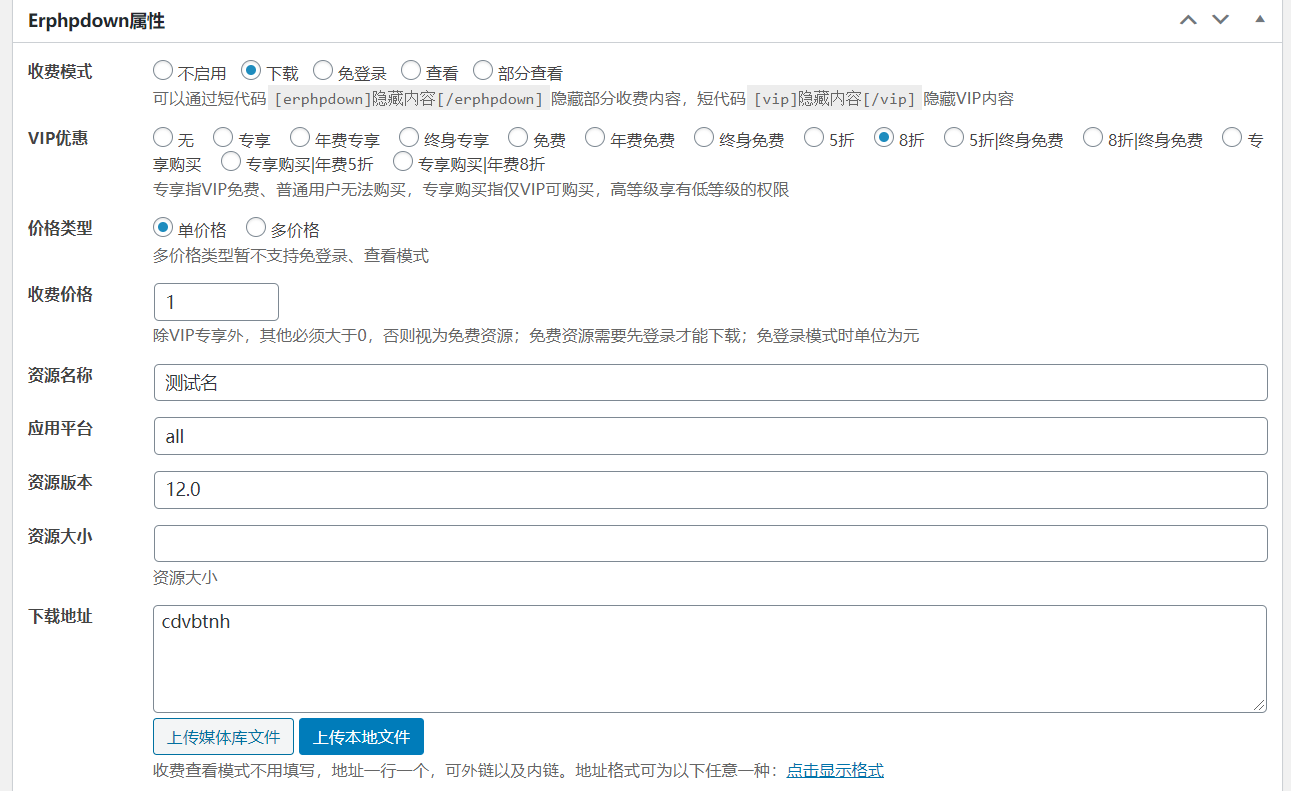
添加后后台效果
[wechat key=3650 reply=持续自定义]
一、后端修改
打开/includes/metabox.php,并将下列代码插入到合适位置。博主是添加在收费价格后面,打开文件搜索:down_price
/**添加项**/
$meta_boxes[] = array(
"name" => "downs_name",
"title" => "资源名称",
"desc" => "",
"type" => "text",
"default" => "",
"capability" => "manage_options"
);
$meta_boxes[] = array(
"name" => "files_os",
"title" => "应用平台",
"desc" => "",
"type" => "text",
"default" => "",
"capability" => "manage_options"
);
$meta_boxes[] = array(
"name" => "files_inf",
"title" => "资源版本",
"desc" => "",
"type" => "text",
"default" => "",
"capability" => "manage_options"
);
$meta_boxes[] = array(
"name" => "downs_size",
"title" => "资源大小",
"desc" => "一般单位为:TB、GB、MB、KB、B",
"type" => "text",
"default" => "",
"capability" => "manage_options"
);
/**添加项**/
二、前端修改
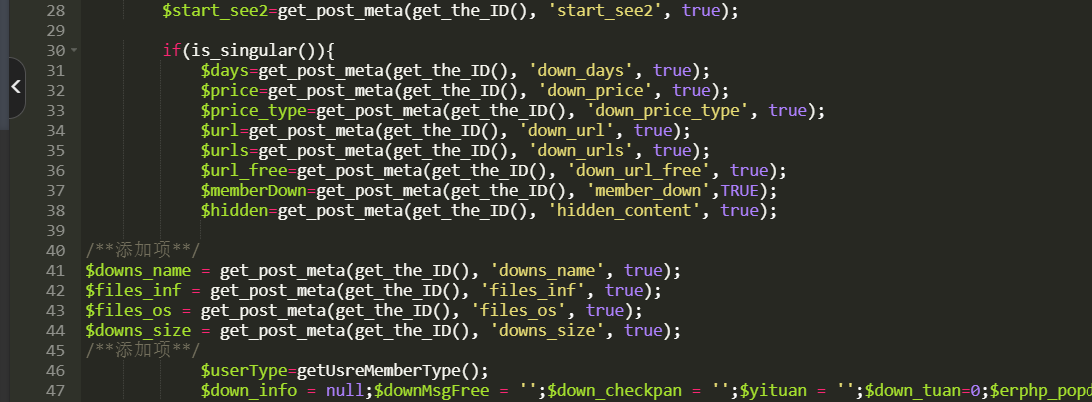
1、打开/includes/show.php,并将下列代码插入到合适位置。博主是添加在大约38行后面的,打开文件搜索:if(is_singular()){
/**添加项**/ $downs_name = get_post_meta(get_the_ID(), 'downs_name', true); $files_inf = get_post_meta(get_the_ID(), 'files_inf', true); $files_os = get_post_meta(get_the_ID(), 'files_os', true); $downs_size = get_post_meta(get_the_ID(), 'downs_size', true); /**添加项**/
2、下面代码需要在两个地方添加;在文件内搜索:<div class=”erphpdown-tips”>添加在搜索到的第一个和第二个前面就好
第一处大约在242行,第二处大约在635行
/**添加项**/
if($downs_name){
$content.='<span class="er-info">资源名称:'.$downs_name.'</span>';
}
if($files_os){
$content.='<span class="er-info">资源平台:'.$files_os.'</span>';
}
if($files_inf){
$content.='<span class="er-info">资源版本:'.$files_inf.'</span>';
}
if($downs_size){
$content.='<span class="er-info">资源大小:'.$downs_size.'</span>';
}
/**添加项**/
三、前端样式修改
打开static/erphpdown.css在最后添加
#erphpdown .er-info {
float: left;
width: 100%;
margin-bottom: 5px;
}
好了大功告成!!!
[/wechat]
[wm_error]该修改只在收费模式为:下载和免登录时有效;修改文件基于v11.7版,该版本发布时间为2021-01-17[/wm_error]
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











