WordPress自带了一堆的字体图标,后台可以直接调用:
浏览地址:https://developer.wordpress.org/resource/dashicons
如果要在前台使用,需要在插件或者主题代码中添加如下函数:
function get_dashicons(){
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'get_dashicons' );
让WordPress在前台也加载这个样式,如果是后台,可直接使用。
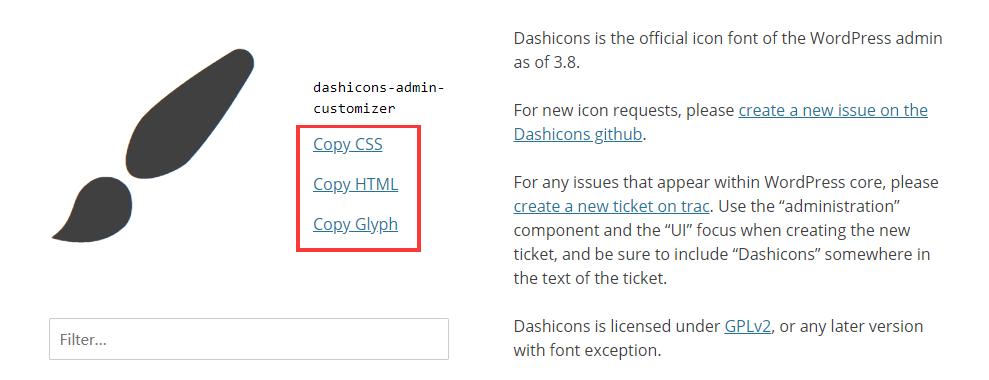
选择自己喜欢的图标,点击复制css或者html就能调用了

如果要在后台菜单中添加图标,可以直接复制名称使用

例如添加菜单的代码中的最后一个参数,填入名称即可
add_menu_page('主题设置', '主题设置', 'administrator', 'theme_options_menu', 'theme_settings_admin', 'dashicons-admin-appearance');
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












不是为了战斗而活着,而是为了活着而战斗。