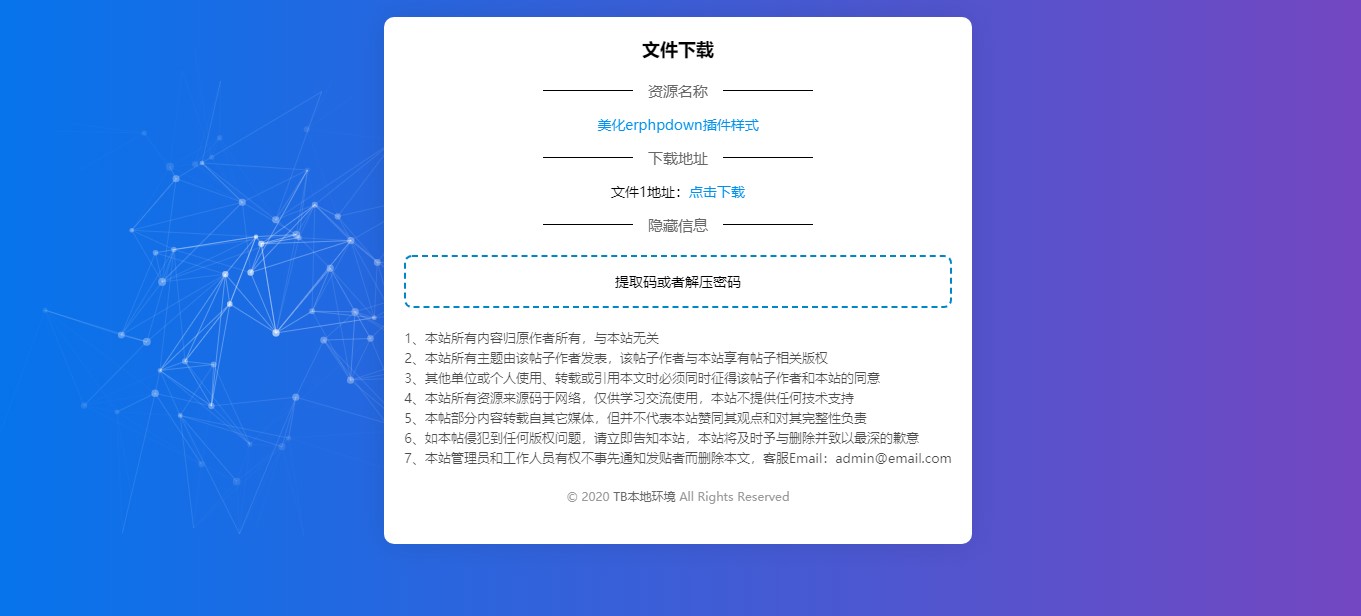
 1、重新布局diy.php文件,引入erphpdown_diy.css(自定义样式文件);引入TweenLite.min.js(鼠标特效配置文件);调用后台基础设置中的购买说明项(<?php echo get_option(‘ice_tips’);?>);添加copyright
1、重新布局diy.php文件,引入erphpdown_diy.css(自定义样式文件);引入TweenLite.min.js(鼠标特效配置文件);调用后台基础设置中的购买说明项(<?php echo get_option(‘ice_tips’);?>);添加copyright
2、修改static/erphpdown.css文件中的border-radius为10px;
3、在mobantu.php中引入erphpdown_diy.css(自定义样式文件wp_enqueue_style( ‘erphpdown_diy’, constant(“erphpdown”).”static/erphpdown_diy.css”, array(), $erphpdown_version );)
下载文件后上传到wp-content\plugins\erphpdown文件夹下进行覆盖即可;
在erphpdown\static\images文件夹中加入了loading.gif文件
主要修改文件为:
diy.php(路径:wp-content\plugins\erphpdown)
erphpdown.css(路径:wp-content\plugins\erphpdown\static)
mobantu.php(路径:wp-content\plugins\erphpdown\includes)
引入文件为:
erphpdown_diy.css和TweenLite.min.js文件,这两个文件放入erphpdown\static文件夹内即可
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。