想在网页中加入一个天气预报,所以最近在尝试各种天气插件,心知天气,如风天气,和风天气等都可以实现。我在网页中使用的是和风天气,具体的步骤如下:
官方宣传:和风天气插件产品,免费、跨终端。适配你的网站、APP…
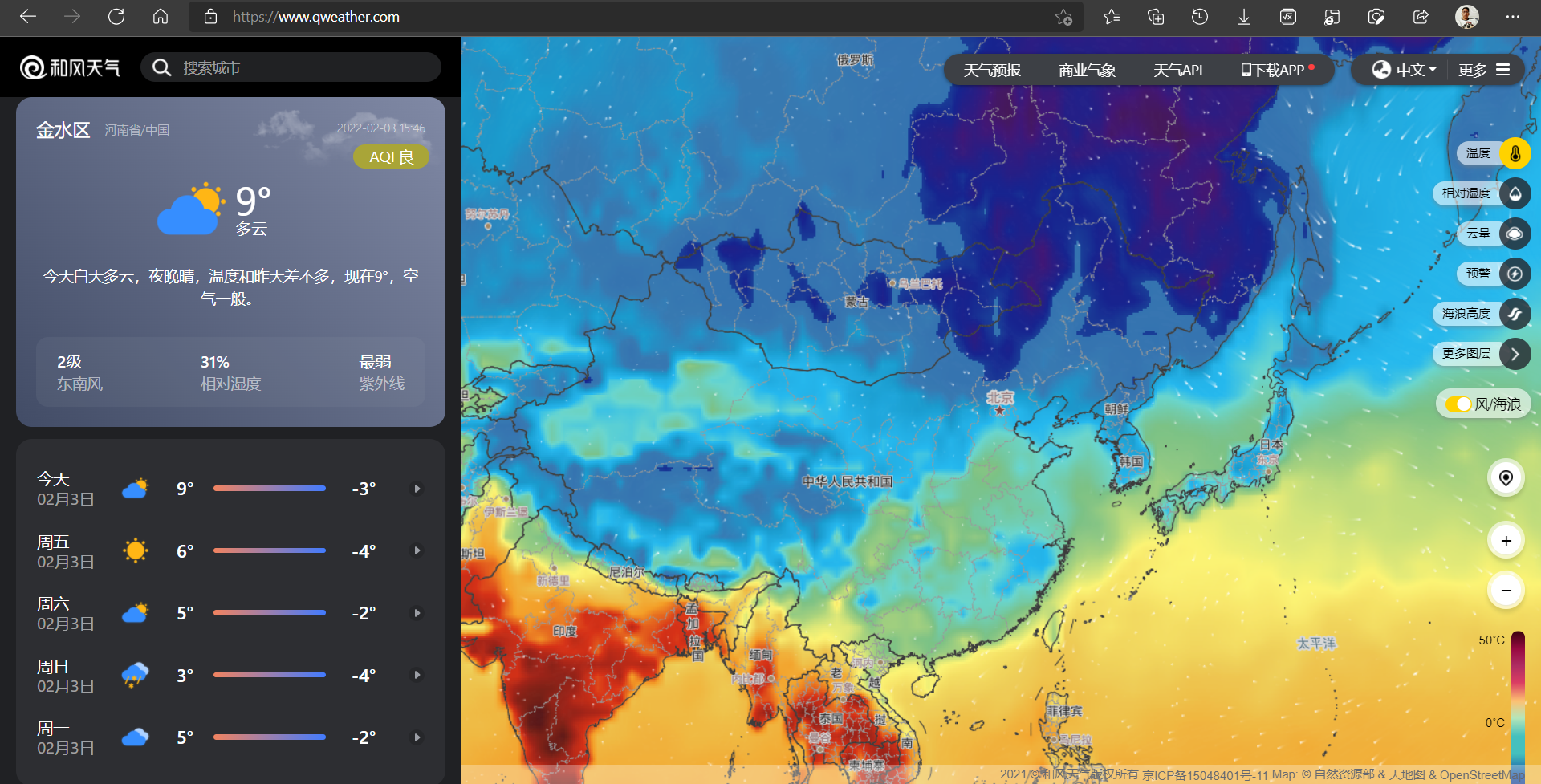
打开和风天气官网:和风天气 | 商业气象服务商, 天气预报,灾害预警,台风路径,卫星云图,天气API/SDK/APP, 天气插件, 历史天气, 气象可视化 (qweather.com)

打开右侧“天气API—插件” 直达链接 先登录再选择自己想要的样式点击创建,设置好后点击生成代码就好了;复制生成的代码添加到你想添加的位子,然后进行样式微调就可以了
推荐
创建简约版天气插件;其小巧的天气插件,支持任何网页任何位置,完全自定义样式,可与你的导航栏、目录或内容区等位置融为一体,相得益彰。
下面代码是一个简约版固定位子代码:
<div id="he-plugin-simple"></div>
<script>
WIDGET = {
"CONFIG": {
"modules": "01234",
"background": "1",
"tmpColor": "FFFFFF",
"tmpSize": "12",
"cityColor": "FFFFFF",
"citySize": "12",
"aqiColor": "FFFFFF",
"aqiSize": "12",
"weatherIconSize": "14",
"alertIconSize": "14",
"padding": "5px 5px 5px 5px",
"shadow": "1",
"language": "auto",
"borderRadius": "10",
"fixed": "true",
"vertical": "top",
"horizontal": "left",
"right": "160",
"top": "76",
"key": "321a08e61101448d8c920578a433ce68"
}
}
</script>
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











