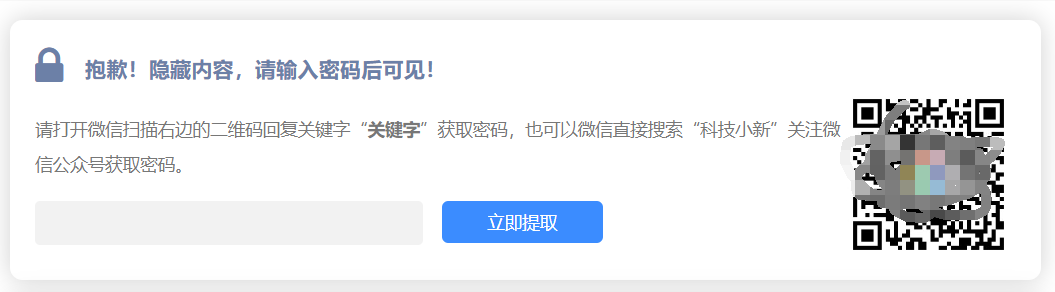
为了给自己的公众号引流,博主真是煞费苦心,最终引流以失败告终。。。。。

关注公众号获取密码查看隐藏内容,这在很久以前就流行了,至于什么时候,博主表示不知道哈。。。
上代码咯!!!两个样式代码基本相同

样式一:
@charset "utf-8";
/** 纯代码实现WordPress文章设置隐藏内容公众号可见**/
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #d5d7ff;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:17px;font-weight:700;color:#6c80a7;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:35px;top:0}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{
width:45%;
border:none;
color:#737373;
font-size:13px;
height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;
outline:none;float:left;padding:0 10px}
.gzhbox button {
width: 100px;
margin-left: 15px;
border: none;
background: #3b8cff;
color: #fff;
padding: 7px 0;
font-size: 14px;
border-radius: 5px;
}
.gzhhide .gzhcode{background-size: 100%;background-repeat: no-repeat;position:absolute;width:140px;height:140px;right:20px;top:50%;margin-top:-50px}
#vivideo{height:200px}
@media screen and (max-width:480px){
.gzhhide .gzhtitle{text-overflow: unset;font-size: 14px;}
.gzh-content {padding: 20px 0 15px 0;}
.gzhhide .gzhcode {position: relative;margin: 0 auto;}
.gzhbox {padding: 0;}
}

样式二:
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] {
background: #F88C00;
border: none;
border: 2px solid;
border-color: #F88C00;
border-left: none;
border-top: none;
padding: 0px;
width: 100px;
height: 28px;
color: #fff;
outline: 0;
border-radius: 0 0 2px 0;
font-size: 16px;
}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .post_secret_left {
width: 75%;
float: left;
}
.post_hide_box .post_secret_right{
width: 25%;
float: right;
}
.post_hide_box .post_secret_right_img {
background-size: 100%;
background-repeat: no-repeat;
width: 150px;
height: 150px;
margin: 0 auto;
}
@media screen and (max-width:480px){
.post_hide_box .post_secret_left {
width: 100%;
float: none;
}
.post_hide_box .post_secret_right{
width: 100%;
float: none;
}
}
其他代码,样式一
<?php
//在这里添加自己的函数代码
//禁用古腾堡编辑器
add_filter('use_block_editor_for_post', '__return_false');
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
//添加微信关注可见
/**
* WordPress文章部分内容关注微信公众号后可见
*/
add_action('init', 'custom_button');
function custom_button() {
//判断用户是否有编辑文章和页面的权限
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
//判断用户是否使用可视化编辑器
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}
function register_button( $buttons ) {
array_push( $buttons, "|", "gzh2v" ); //创建gzh2v按钮
return $buttons;
}
function add_plugin( $plugin_array ) {
$plugin_array['gzh2v'] = get_bloginfo( 'template_url' ) . '/customfun/gzh2v.js'; //对应gzh2v按钮js
return $plugin_array;
}
// 后台文本编辑框中添加公众号隐藏简码按钮
function wpsites_add_gzh2v_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'gzh2v', '公众号隐藏', '[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]',"" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'wpsites_add_gzh2v_quicktags' );
//短代码内容
function gzh2v_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return '<div class="gzhhide">
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="'.get_template_directory_uri().'/customfun/custom-style.css">
<div class="gzhtitle">抱歉!隐藏内容,请输入密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右边的二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“公众号名称”关注微信公众号获取密码。
<div class="gzhcode" style="background-image: url(//www.cnzzzj.com/wp-content/uploads/2020/09/wxgzh.jpg);"></div>
</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input id="pwbox" type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
add_shortcode('gzh2v', 'gzh2v_secret_content');
样式二修改gzh2v_secret_content函数里面的代码就好,改为
function gzh2v_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return '<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<div class="post_hide_box">
<div class="post_secret_left">
<div class="post-secret"><i class="fa fa-lock"></i> 此处内容已经被作者隐藏,请输入验证码查看内容</div>
<form action="'.get_permalink().'" method="post">
<span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key">
<a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a>
</form>
<div class="details"> 请关注“公众号名称”官方微信公众号,回复关键字“<span><b>'.$keyword.'</b></span>”,获取验证码!<br>【注】用手机微信扫描右侧二维码即可关注“公众号名称”微信公众号。</div>
</div>
<div class="post_secret_right">
<div class="post_secret_right_img" style="background-image: url(//www.cnzzzj.com/wp-content/uploads/2020/09/wxgzh.jpg);"></div>
</div>
</div>';
}
}
add_shortcode('gzh2v', 'gzh2v_secret_content');
为了给后台编辑器添加一个快捷按钮所以需要使用js文件
(function() {
tinymce.create('tinymce.plugins.gzh2v', {
init : function(ed, url) {
ed.addButton('gzh2v', {
title : '关注微信公众号', //标题自拟
image : url+'/weixin.png', //图片放在主题js文件夹
onclick : function() {
ed.selection.setContent('[gzh2v keyword="关键字" key="验证码"]隐藏内容' + ed.selection.getContent() + '[/gzh2v]');
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('gzh2v', tinymce.plugins.gzh2v);
})();
好了,本站提供现成的下载哈,
感谢,小新科技、菜鸟福利之家
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












来了必须留下 脚印,菜鸟站长之家 http://www.cnzzzj.com