本教程基于鸟叔的begin主题修改,今天突然发疯想弄个语音阅读功能在wordpress主题上
其实文本阅读功能就是TTS(Text To Speech),即“从文本到语音”,是人机对话的一部分,让机器能够说话。百度有很多教程的,直接上代码啊了
[wechat key=337 reply=语音阅读]
<?php
function mbStrSplit ($string, $len = 1) { //对内容进行分割
$start = 0;
$strlen = mb_strlen($string);
while ($strlen) {
$array[] = mb_substr($string,$start,$len,"utf8");
$string = mb_substr($string, $len, $strlen,"utf8");
$strlen = mb_strlen($string);
}
return $array;
}
function match_chinese($chars,$encoding = 'utf8') //过滤特殊字符串
{
$pattern = ($encoding == 'utf8')?'/[\x{4e00}-\x{9fa5}a-zA-Z0-9,,。 ]/u':'/[\x80-\xFF]/';
preg_match_all($pattern,$chars,$result);
$temp = join('',$result[0]);
return $temp;
}
$str=$post->post_content;
$str = strip_tags($str);
$str = str_replace("、",",",$str); //保留顿号
$str = match_chinese($str);
$zishu = mb_strlen(preg_replace('/\s/','',html_entity_decode(strip_tags($str))),'UTF-8');
$r = mbStrSplit($str, 900);
$qian = "http://tts.baidu.com/text2audio?cuid=baiduid&lan=zh&ctp=1&pdt=311&tex=";
?>
<?php if ($zishu <= 2700): ?>
<video id="langdu" style="display:none">
<source id="source" src="<?php echo $qian.$r[0]; ?>" type="video/mp4">
</video>
<script type="text/javascript">
function playPause() {
var music = document.getElementById('langdu');
var music_btn = document.getElementById('music_btn01');
if (music.paused) {
music.play();
music_btn.src = '<?php bloginfo('template_url'); ?>/baiduaip/bdapi/zanting.png'; //播放图片地址,自己修改
var aud = document.getElementById("langdu");
aud.onended = function() {
aud.src = "<?php echo $qian.$r[1]; ?>"
aud.play();
aud.addEventListener("ended", function() {
aud.src = "<?php echo $qian.$r[2]; ?>"
aud.play();
aud.addEventListener("ended", function() {
aud.pause();
}, false);
}, false);
};
} else {
music.pause();
music_btn.src = '<?php bloginfo('template_url'); ?>/baiduaip/bdapi/bofang.png'; //暂停图片地址,自己修改
}
}
</script>
//样式文件,自己修改适配自己的主题哈
<style>
.AudioWrap{position: absolute;top: 60px;left: -1px;}
#AudioPlayer{
display: inline-flex;
justify-content: center;
color: #fff;
margin-bottom: 10px;
background: linear-gradient(90deg,#50c0ff,#20a0ff 8%,#50c0ff);
box-shadow: 2px 4px 8px rgba(0,150,255,.3);
border-radius: 0 100px 100px 0;
padding: 4px 3px 4px 12px;
animation: swipLeft .5s;
width: 100px;
height: 34px;
}
</style>
<div class="AudioWrap">
<div id="AudioPlayer">
<span style="position: absolute;left: 6px;">朗读本文</span>
<span style="position: absolute;top: 8px;right: 6px;cursor: pointer;">
<a href="javascript:playPause();">
<img src="<?php bloginfo('template_url');
?>/baiduaip/bdapi/bofang.png" width="20" height="20" id="music_btn01" border="0">
</a>
</span>
</div>
</div>
<?php endif; ?>
[/wechat]
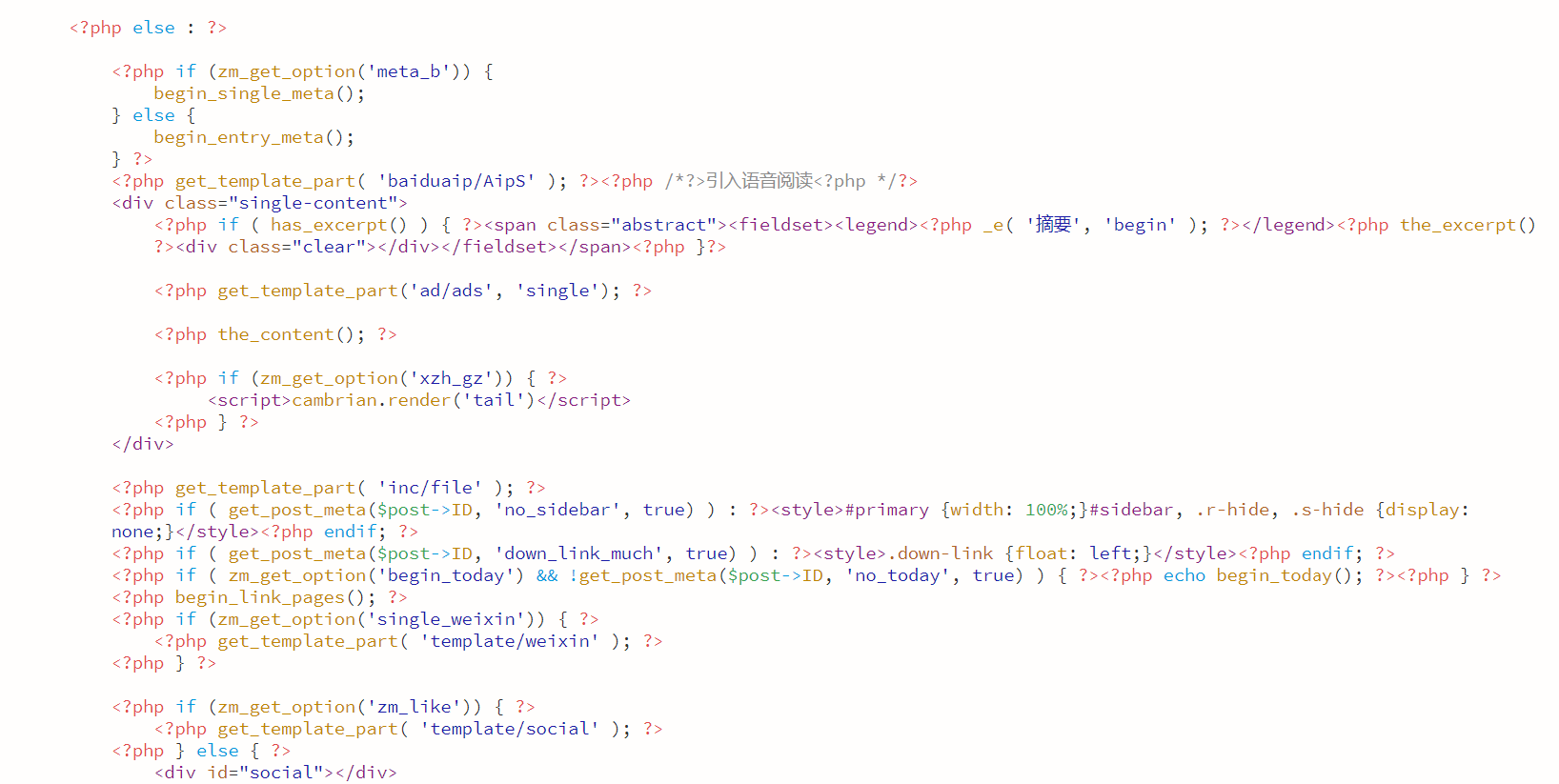
鸟叔的begin主题可以下载后直接放在主题文件夹中,修改template/content.php文件,在适当位置映入文件
引用代码:
<?php get_template_part( 'baiduaip/AipS' ); ?>
只能参考,博主以前修改过主题文件
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。